티스토리 뷰

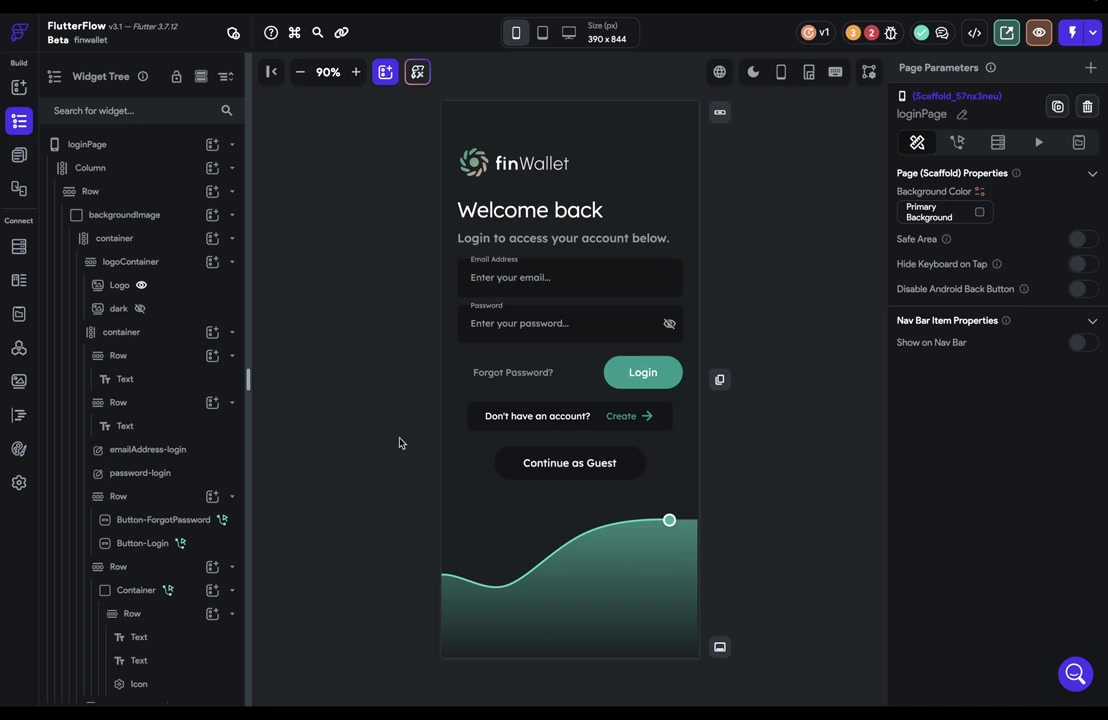
FlutterFlow 프로젝트 내에서 페이지를 이동하는 방법을 설명합니다.
위젯 트리와 페이지 선택기가 다른 탭 또는 섹션으로 분리되어 있어 페이지를 선택하고 이동할 수 있습니다.
두 번째 방법으로는 위젯 트리와 페이지를 한 화면에 겹쳐서 볼 수 있는 기능을 제공합니다.
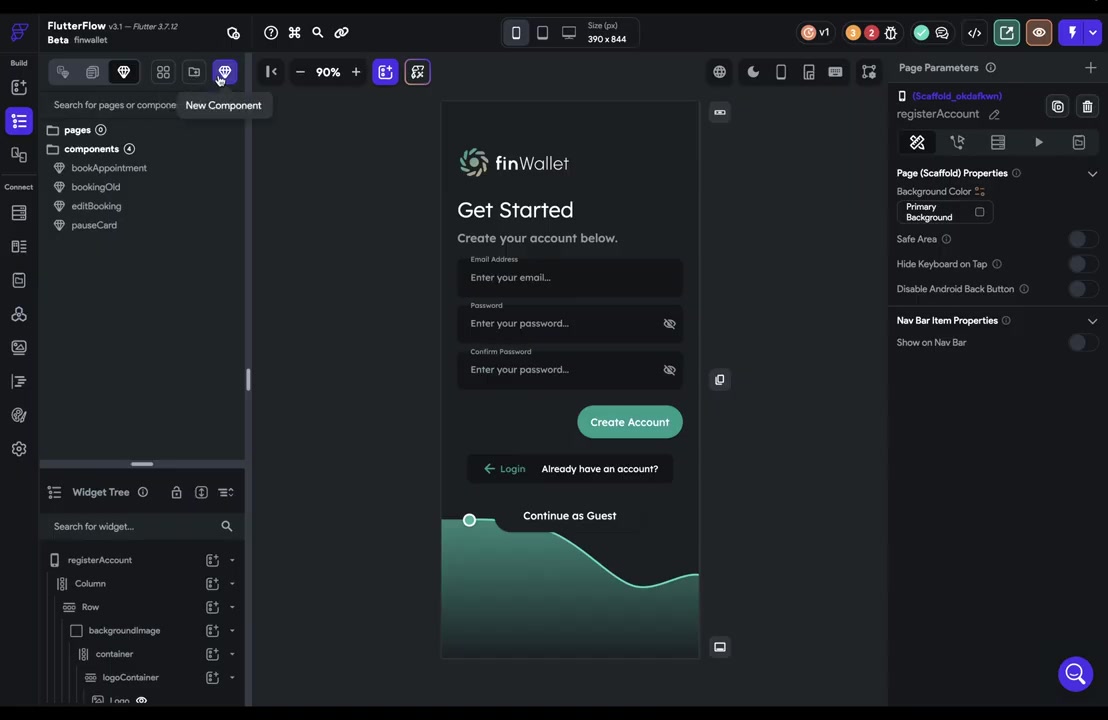
또한 페이지나 컴포넌트를 필터링하여 원하는 것만 표시하거나 새 폴더, 페이지, 또는 컴포넌트를 생성하는 기능을 제공합니다.

'커맨드 팔레트'가 제공되며 이를 사용하여 페이지를 빠르게 찾아 갈 수 있으며, 이를 위해서 페이지와 컴포넌트 이름에 좋은 의미론적인 이름을 붙여야 해요.
커맨드 팔레트는 command K 키를 입력하면 나타나며, 페이지, 컴포넌트 또는 탭 등 빠르게 찾을 수 있도록 도와줘요.
이를 통해 바로 원하는 페이지로 이동이 가능하며, 위와 같이 특정 검색어 입력 후 화면에서 상/하 방향키로 선택해 클릭하여 이동할 수도 있어요.

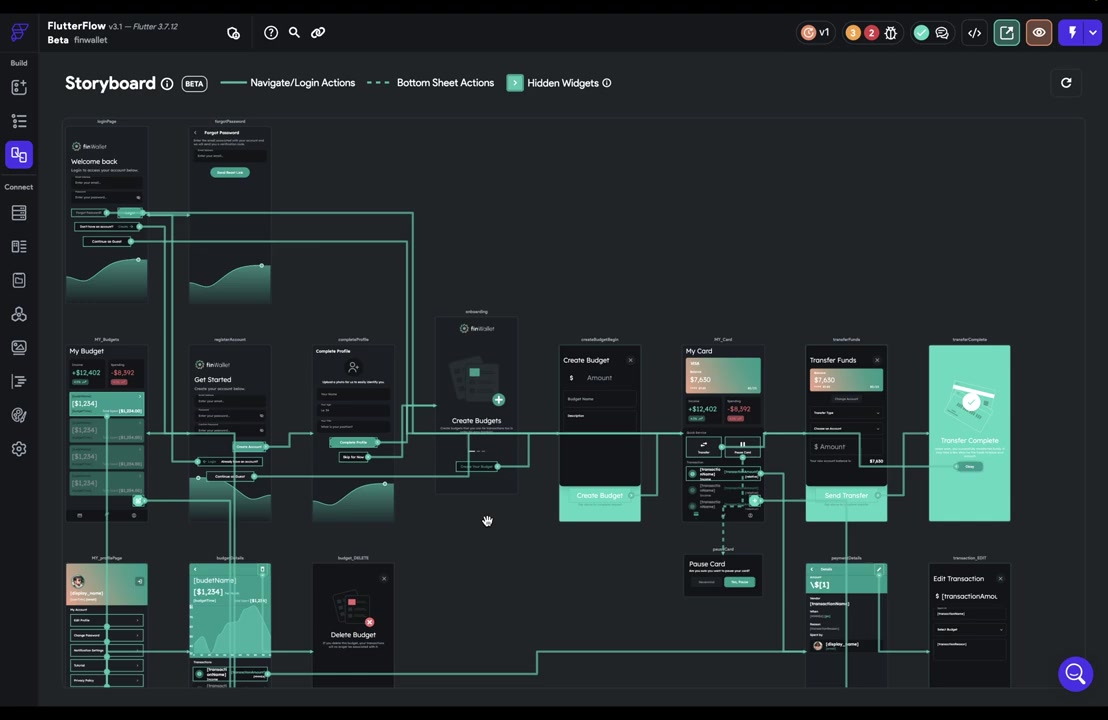
스토리보드 기능을 사용하면 앱 전체 레이아웃을 시각적으로 확인하고 네비게이션을 도와줘요.
스토리보드를 통해 페이지를 클릭하여 해당 페이지로 바로 이동하고, 마지막으로 본 페이지로 쉽게 돌아와 재개할 수 있어요.
또한, 스토리보드에서는 네비게이션 및 로그인 경로뿐만 아니라 바닥 시트 액션도 시각화돼요.
스토리보드를 사용하면 앱 내에서 사용되는 요소들의 배치를 조정하고, 큰 규모의 사용자 이동 패턴을 확인하는 데 도움이 돼요.

대부분의 위젯은 보이는 상태이지만, 탭 밑 또는 조건부 표시와 같은 이유로 숨겨진 위젯이 있을 수 있어요요.
숨겨진 위젯이 있다면, 격자 아이콘이 나와요요.
'이 위젯은 숨겨져 있지만 내부에 있는 네비게이션을 확인할 수 있다'는 것을 알 수 있어요요.
페이지를 선택하면 라우트들이 강조되어 페이지 내 유저 네비게이션과 위젯에만 집중할 수 있어요요.
위젯 위치를 변경한 후, 초기 레이아웃으로 다시 시작하려는 경우, Reset 버튼을 클릭하면 가능해요요.
FlutterFlow 프로젝트 내에서 위젯 및 네비게이션을 관리하는 데 유용하게 활용할 수 있어요요.
'no code low code > flutterflow' 카테고리의 다른 글
| 13-속성 패널 (property panel) (0) | 2024.02.08 |
|---|---|
| 12- 위젯 소개 (0) | 2024.02.08 |
| 10-위젯트리 (0) | 2024.02.08 |
| 09-캔버스 (0) | 2024.02.08 |
| 08-디자인시스템-네비게이션바 (0) | 2024.02.08 |
