티스토리 뷰

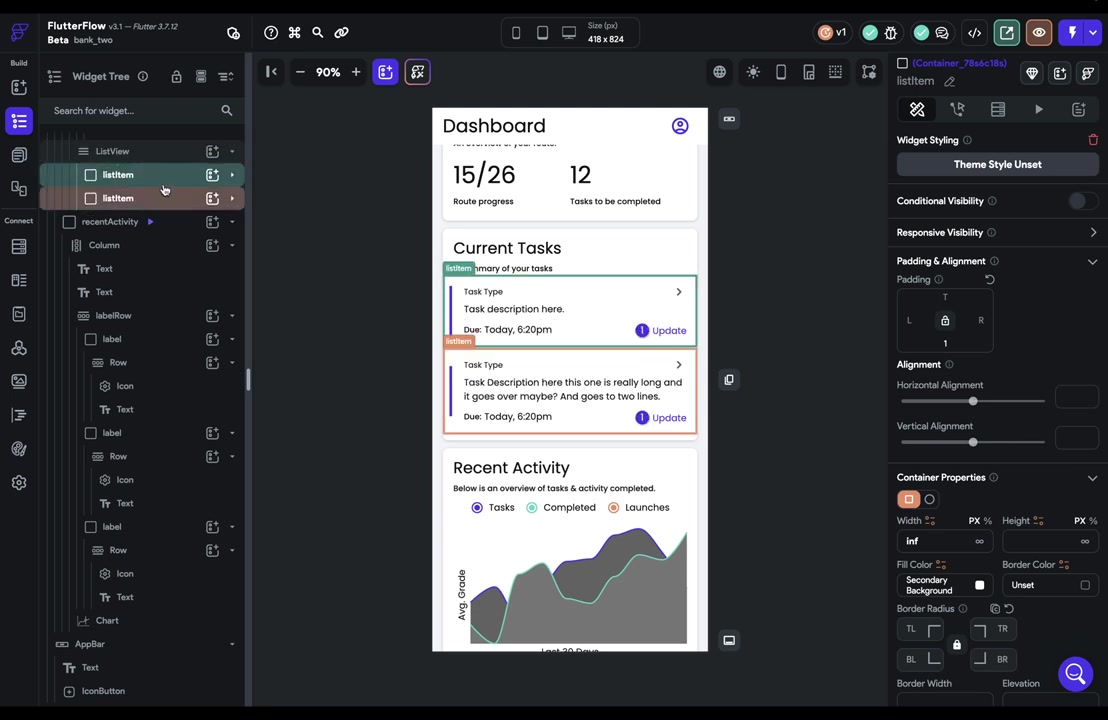
FlutterFlow의 위젯 트리는 웹 및 앱 UI를 구성하는 위젯들의 구조와 레벨을 시각적으로 확인할 수 있어요.
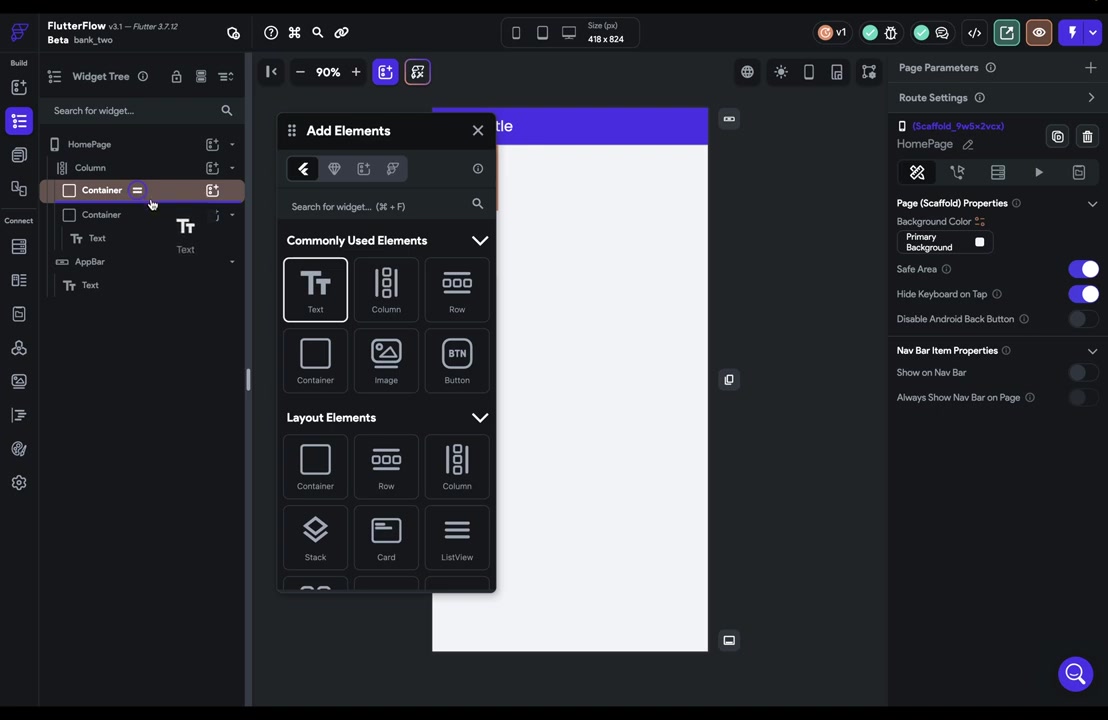
위젯 트리에서는 현재 앱 바와 홈 페이지만 존재하며, '버튼'을 통해 더 많은 위젯을 추가할 수 있어요.
추가된 위젯은 계층 구조에 따라 더 들여쓰인 선으로 표시되고, 일부 위젯은 자식 위젯을 추가할 수 있는 '아이콘'을 가지고 있어요.
또한, 위젯 트리에 위젯을 직접 추가할 수도 있고, 애니메이션 효과가 적용된 아이콘이 나타나요.
하단의 UI 빌더에서도 위젯을 추가할 수 있는데, 해당 기능은 단축키(Command + F)를 사용하여 수행할 수 있어요.

위젯을 추가할 때, 강조된 위젯은 형제 또는 자식으로 추가되는 기준이에요.
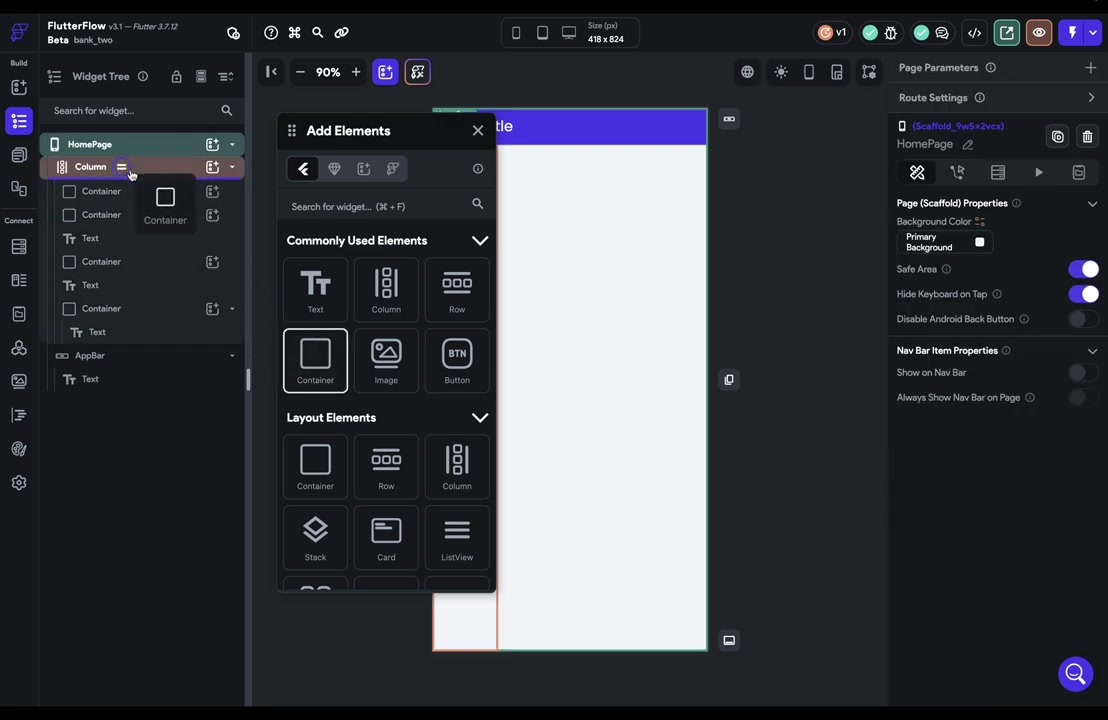
또한 위젯을 드래그하여 추가할 때, 아이콘을 통해 형제 또는 자식으로 추가되는지 확인할 수 있어요.
보라색과 두 개의 동일한 막대는 형제 관계를 나타내며, 아래 짧은 막대는 자식 관계를 나타내요.
위젯을 추가하는 경우, 자식으로 추가할 수 있는 경우 먼저 자식으로 추가되며, 형제로 추가하고자 할 경우에는 더 오래 누르고 있어야 해요.

FlutterFlow에서는 가끔씩 원하는 조직이 허용되지 않아서 동등한 값이 있는 형제를 추가할 수 없어요.
그렇지만 오류만 발생하는 것이 아니라, 문제가 무엇인지와 해결 방법을 알려주는 팝업 창이 뜨죠.
예를 들어, 형제로 추가하려는데 Flutter의 규칙에 어긋나서 루트 위젯은 하나의 자식만 가질 수 있다는 것을 알려줘요.
그러면 문제를 설명한 후에 문제를 해결할 수 있는 몇 가지 옵션을 제시해줘요.
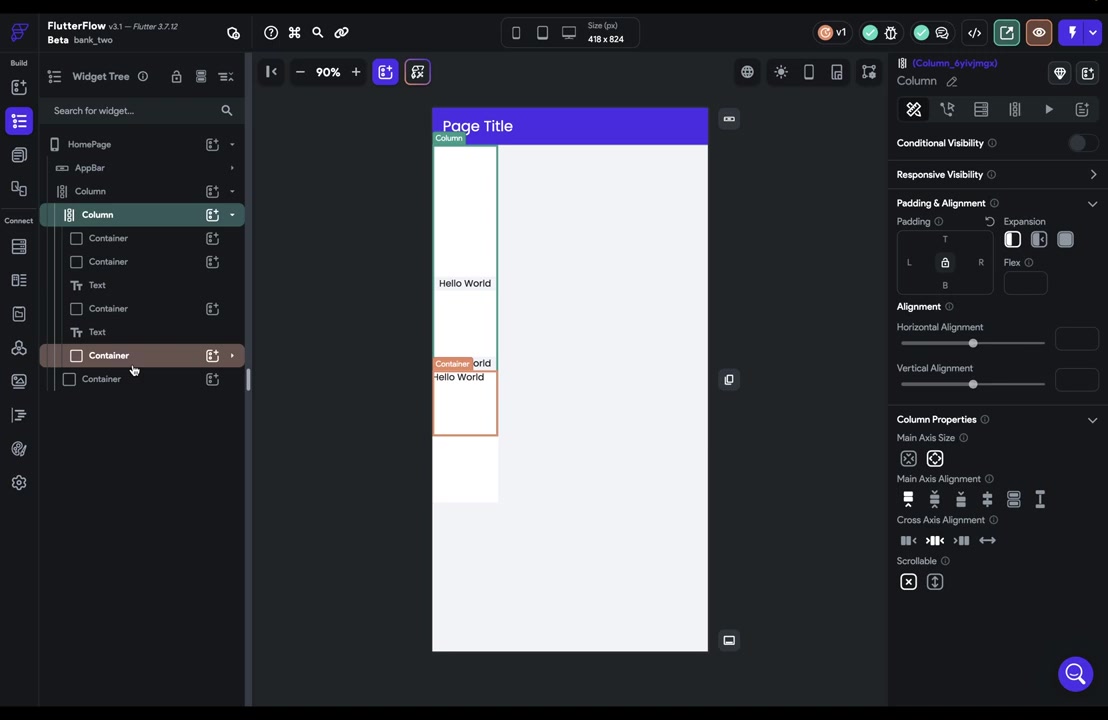
FlutterFlow는 "container와 column을 형제로 가지려면 무언가로 감싸야 한다.
column, row, stack 중 하나로 감싸면 된다"라고 말하죠.

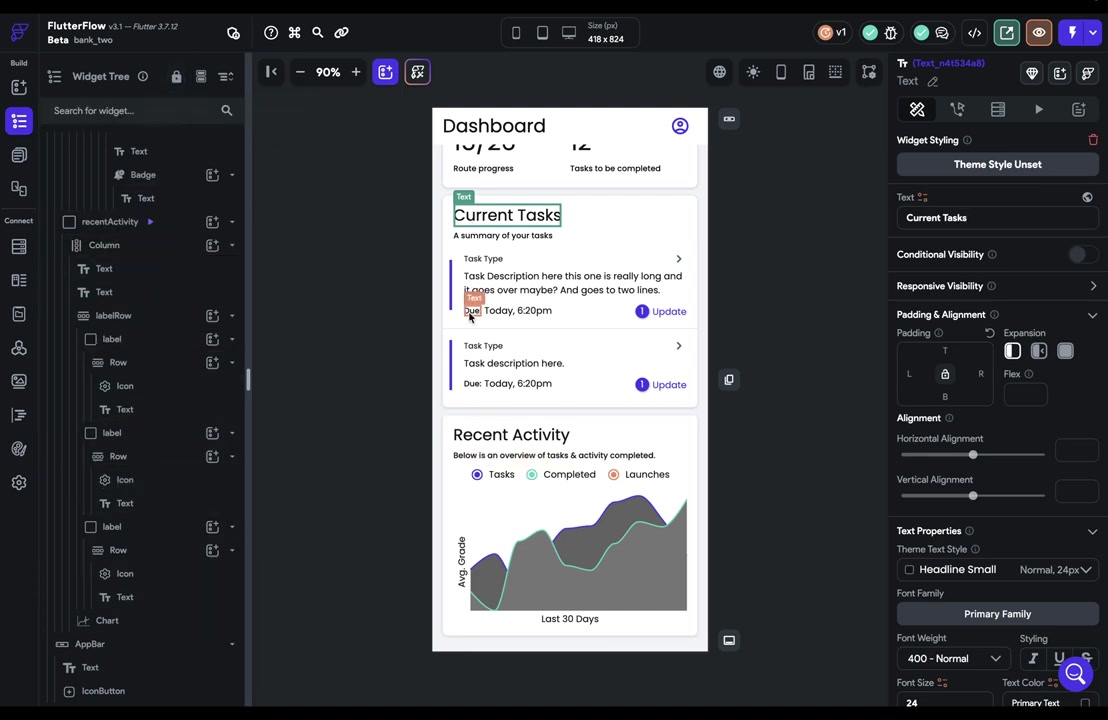
위젯 축소됐을 때는 화살표 아이콘 눌러 확대 가능.
잠금 아이콘은 기본 위젯 선택 패턴 정의가 목적임.
기본 위젯 선택 시 자동으로 스크롤되는데, 이를 잠금 아이콘으로 제어 가능.
일반적으로 잠금 해제하고 사용하나, 작업 중인 위젯 위치 확인할 시 잠금 사용할 수 있음.
스크롤 유지 시에는 잠금 유용.
그렇지 않다면 작업하면서 자동으로 위치 바뀌게 해제해도 되어요.

위젯 트리에서 아이템을 드래그하여 순서를 바꿀 수 있고, 우클릭 시 옵션을 제공해요.
계층 구조 파악이 쉬워 유용하며, 중요한 요소를 파악하며 선택할 수 있어요.
창고에는 정보가 부족할 때, 위젯 트리에서 작업하면 도움이 돼요.

루트 위젯을 복사하여 다른 페이지에 적용할 수 있어요.
이 때 빈 페이지에서 복사를 해야 한다요.
'no code low code > flutterflow' 카테고리의 다른 글
| 12- 위젯 소개 (0) | 2024.02.08 |
|---|---|
| 11-page & storyboard (0) | 2024.02.08 |
| 09-캔버스 (0) | 2024.02.08 |
| 08-디자인시스템-네비게이션바 (0) | 2024.02.08 |
| 07-디자인시스템-기본전환 (0) | 2024.02.08 |
