
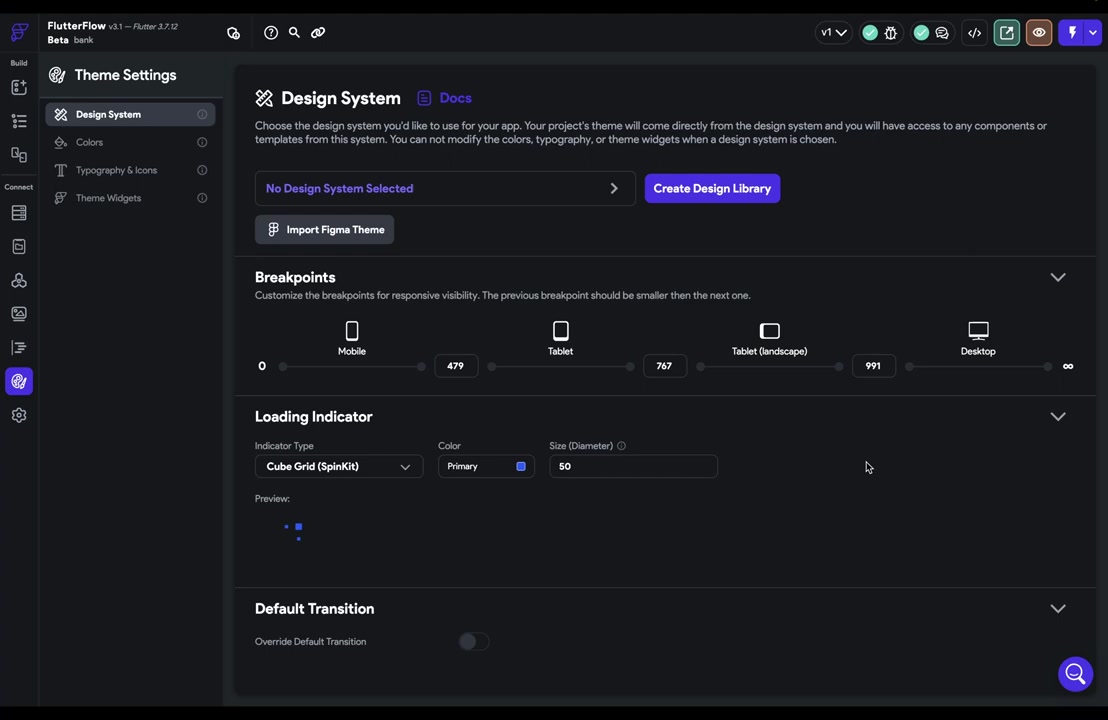
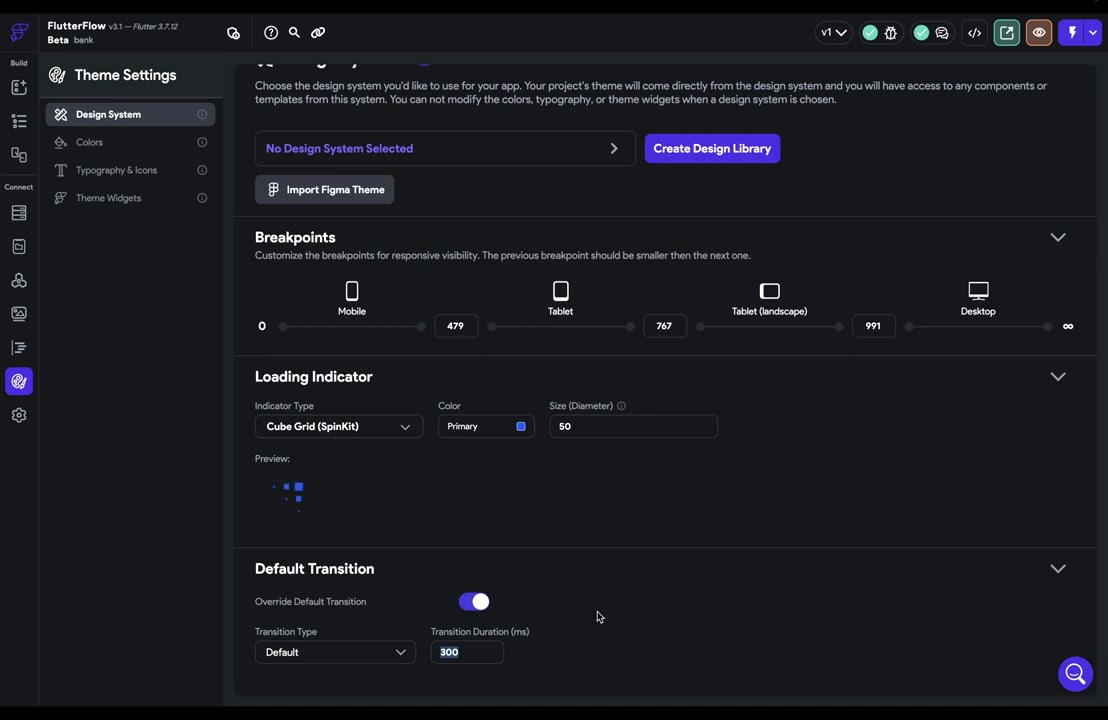
디자인 시스템 탭에서 기본 전환 설정을 변경하는 방법은?
오토매틱으로 새로운 페이지가 생성될 때 자동으로 적용되는 기본 전환 속성이 있어요.
전환이 일어나는 방식은 다양하며, 기본값은 오른쪽에서 왼쪽으로 300밀리초간 슬라이드되는 거예요.
이 속성을 변경하려면 전화 타입과 지속 시간을 조절할 수 있어요.
주의할 점은 전환 효과가 두 가지 방식으로 처리된다는 거예요.

디자인 시스템에서 전환 설정의 중요성은?
전환 효과는 디자인 시스템에 맞게 설정해야 해요.
페이지 전환 이외에도 애니메이션을 사용하여 이동 효과를 다르게 설정 가능해요.
전환 효과는 두 가지로 처리할 수 있으며, 두 가지 방법 모두 유의해야 해요.
전환 효과는 두 가지 사이의 관계를 전달하는데 중요해요.
의도에 맞은, 합리적인 전환 효과를 선택해야 하며, 디자인 시스템에서 전환 설정을 적절히 조정하여 사용자 경험을 최적화해야 해요.
'no code low code > flutterflow' 카테고리의 다른 글
| 09-캔버스 (0) | 2024.02.08 |
|---|---|
| 08-디자인시스템-네비게이션바 (0) | 2024.02.08 |
| 06-테마위젯 (0) | 2024.02.08 |
| 05-사용자 아이콘 표시하기 - 로딩바 (0) | 2024.02.08 |
| 04_Fonts (2) | 2024.01.17 |