
FlutterFlow에서 Canvas 기능을 자세히 알려줘요.
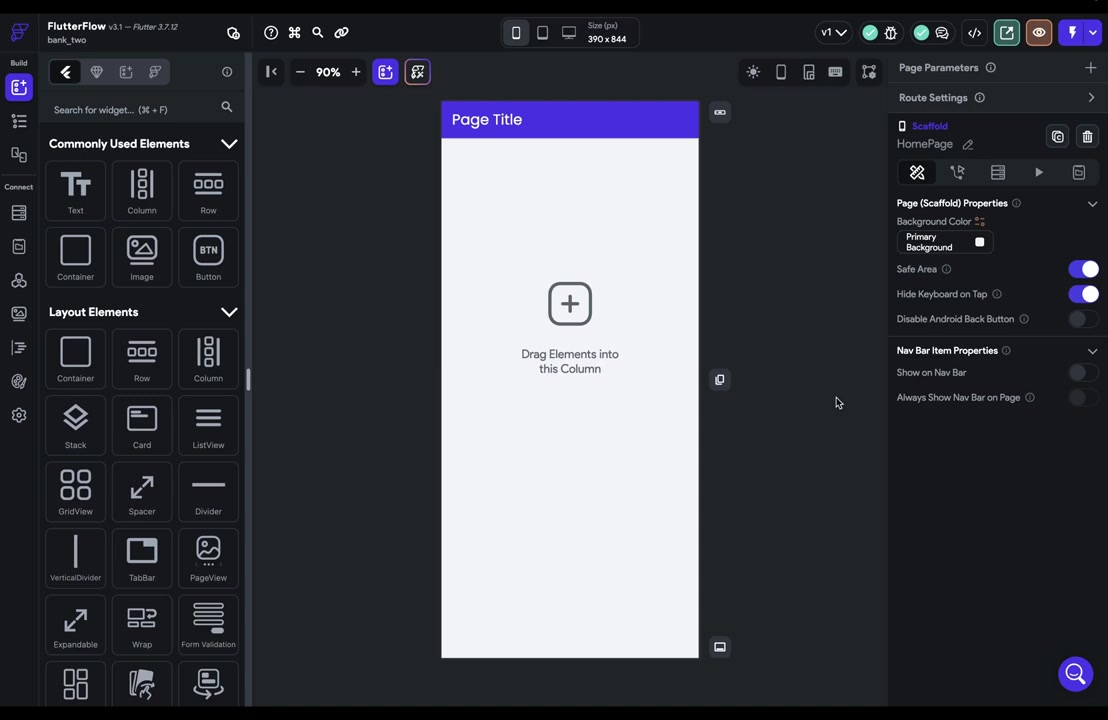
작업창 외부로 UI Builder를 이동하여 팝 아웃 기능을 사용하여 빠르게 작업 가능합니다.
리사이즈 핸들바를 사용하여 화면 사이즈를 조절하고, 리사이즈 스냅 기능을 사용하여 원하는 사이즈로 요소를 배치할 수 있습니다.
또한, 다국어 기능을 사용하여 다양한 언어로 작업하고, 번역 기능으로 실시간 확인이 가능합니다.

UI 디버깅을 위해 오버플로우 에러 확인 아이콘을 클릭하면 해당 컴포넌트의 오버플로우 에러를 확인할 수 있어요.
'앱 바'와 '네비게이션 바' 옵션도 추가됐어요.
해당 옵션들에 대한 설명은 '앱 바'와 '네비게이션 바' 영상에서 다루었어요.

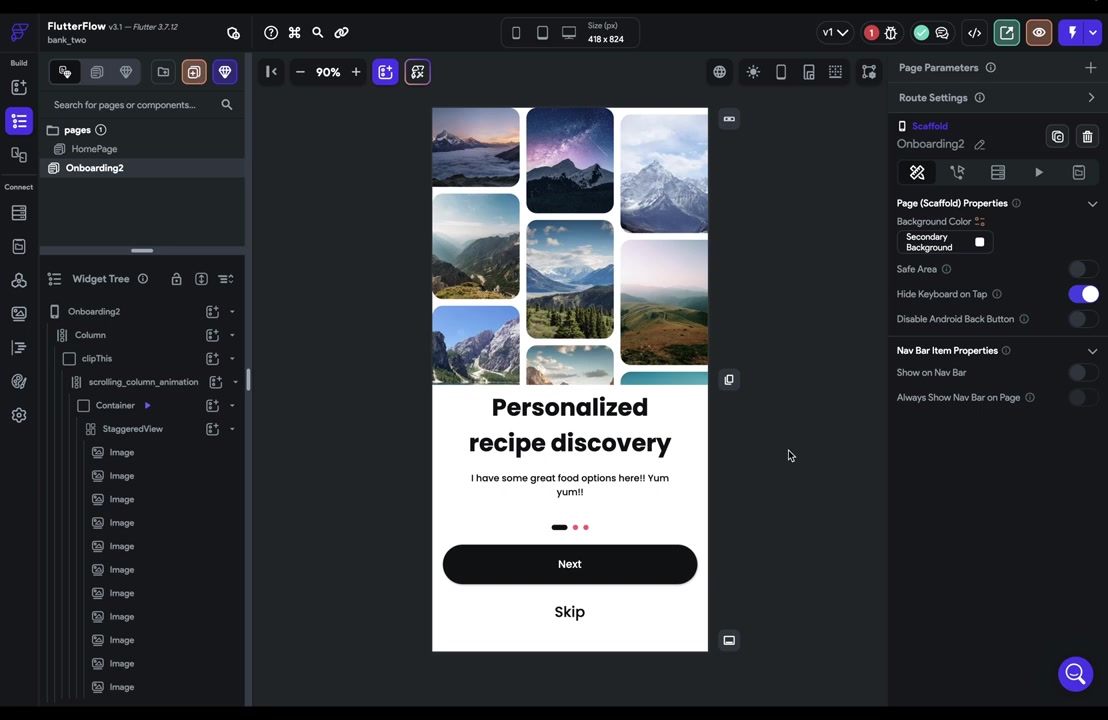
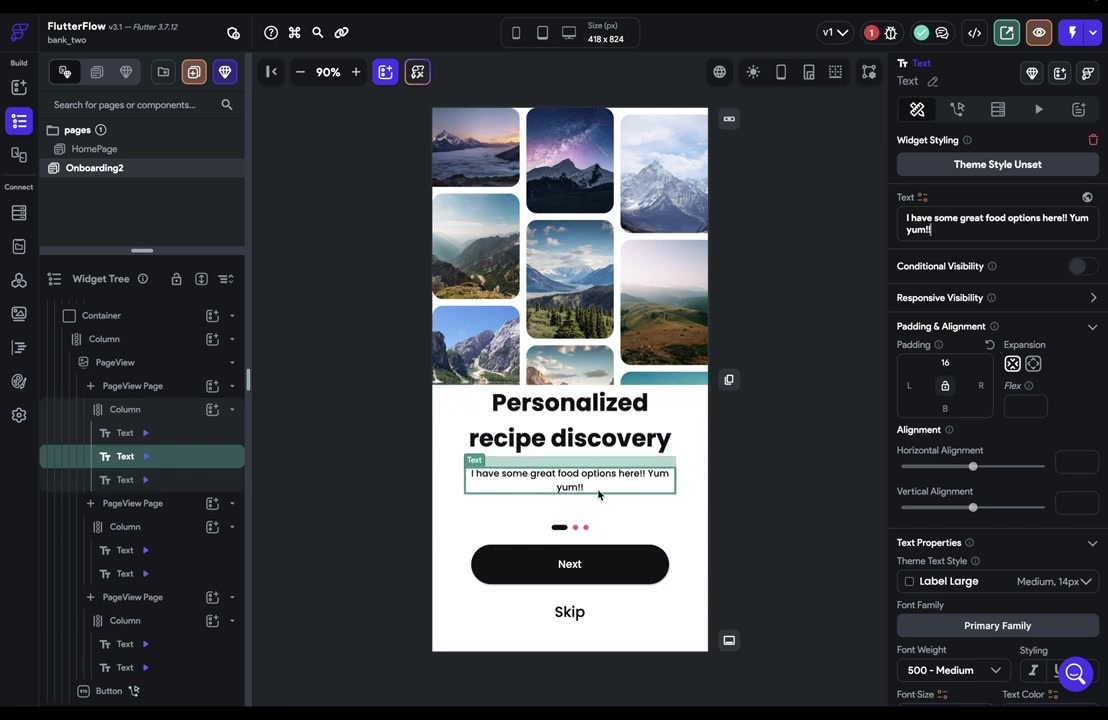
캔버스에서 작업한 내용은 실제 페이지에 반영되며, 항목을 끌어서 재정렬할 수 있어요.
이 때, 항목 이동 위치를 알려주는 선이 표시됩니다.
몇몇 위젯에서는 컨트롤 핸들을 사용할 수 있어요.
캔버스에서 마우스 우클릭을 하면 다양한 옵션을 사용할 수 있어요.
또한, 필자는 Command-D를 추천하며 이를 활용하여 쉽게 복제할 수 있다고 말해요.

Wrap은 자주 사용하는 단축키 중 하나인데, 컨테이너로 감싸는 것 대신 Wrap을 사용하면 쉽게 원하는 위젯을 감쌀 수 있어요.
또 하나의 단축키는 'Replace'인데, 기존 위젯을 다른 위젯으로 바꾸거나 디자인을 테스트하는 데 유용하죠.
마우스 우클릭 메뉴에서는 위젯의 계층 구조를 확인할 수 있어 오브젝트의 부모를 선택하는 데 도움이 되어요.
그리고 FlutterFlow 내에서 사용되는 모든 단축키들은 'Command+Z'를 사용하여 언제든지 이전 상태로 되돌릴 수 있어요.
'no code low code > flutterflow' 카테고리의 다른 글
| 11-page & storyboard (0) | 2024.02.08 |
|---|---|
| 10-위젯트리 (0) | 2024.02.08 |
| 08-디자인시스템-네비게이션바 (0) | 2024.02.08 |
| 07-디자인시스템-기본전환 (0) | 2024.02.08 |
| 06-테마위젯 (0) | 2024.02.08 |