
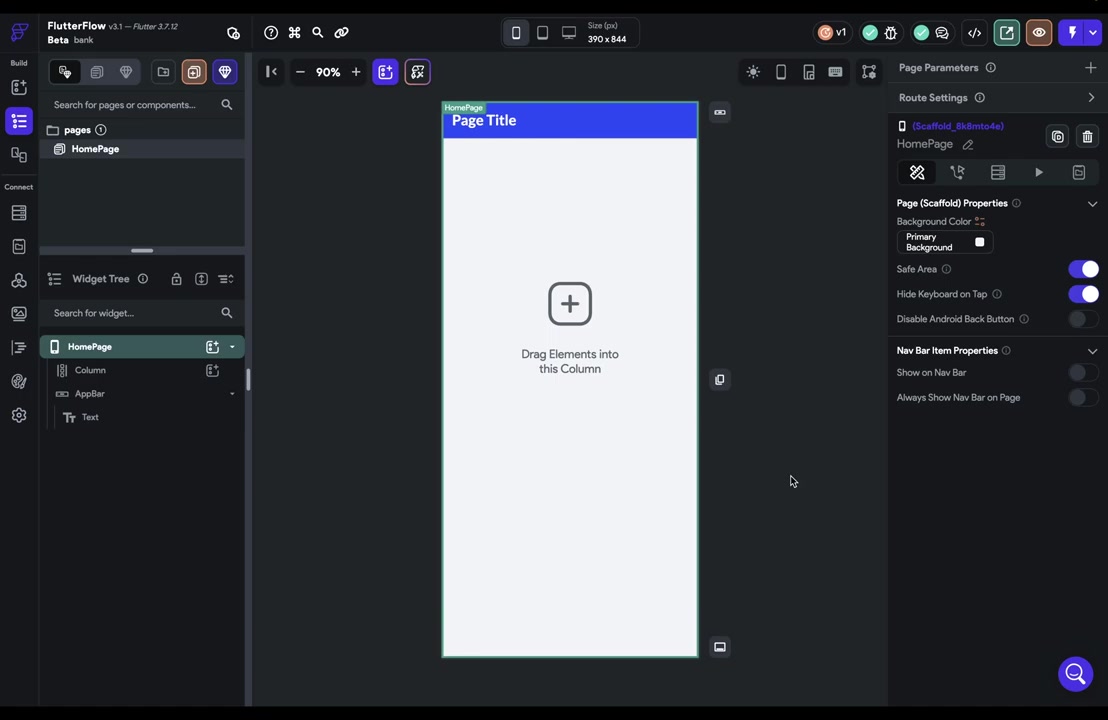
디자인 시스템에서 기어 아이콘을 클릭해 네비게이션 바 설정을 시작해요.
따라서, 네비게이션 바 예제가 있는 옵션에서 'Show your nav bar'를 선택하고, 페이지가 적어서 경고가 떴다면 'Add another page' 언더라인을 클릭하여 새 페이지를 하나 더 추가해야 해요.
그리고 그 페이지에서 네비게이션 바를 추가해주어야 하는데, 이 때 어떤 페이지를 추가할지는 네비게이션 바 스타일에 따라 제한이 있어요.
스타일과 네비게이션 바에 추가할 페이지 수를 설정하는 방법을 소개해드릴게요.
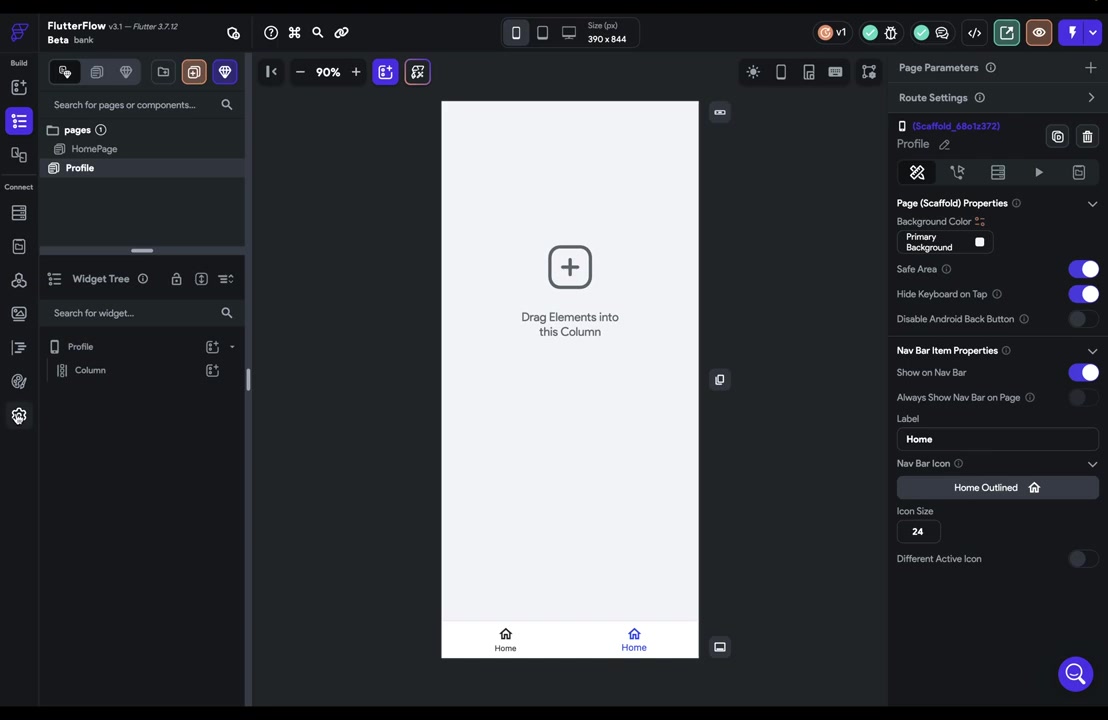
어디에서든 'Nav bar' 버튼을 찾아 클릭하고, 페이지를 추가하면 돼요.
마지막으로 'Settings'으로 돌아가 작업을 마무리하면 됩니다.

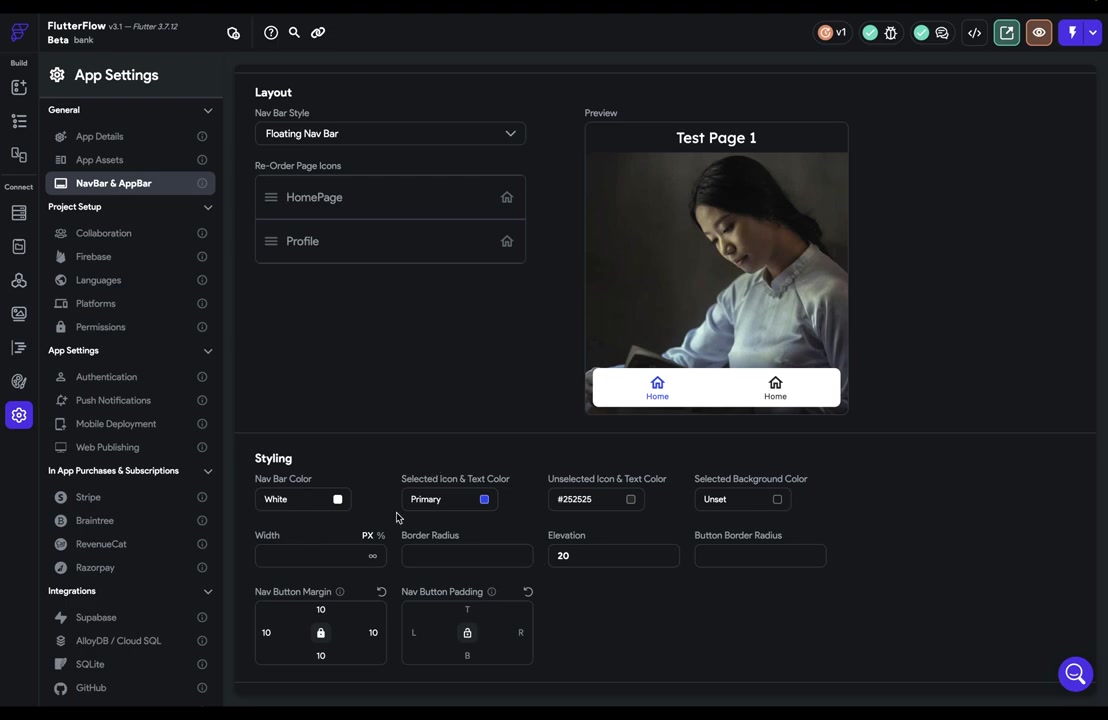
Flutter에서 네비게이션 바를 스타일링하는 과정에서는 nav bar, Google nav bar, floating nav bar 3가지의 옵션이 있어요.
스타일링을 다양하게 변경할 수 있으며, 선택한 옵션에 따라 다양한 옵션을 사용할 수 있어요.
특히, floating nav bar을 선택하면 nav button margin 설정으로 인해 플로팅한 디자인을 만들어낼 수 있어요.
또 네비게이션 바 스타일링 외에도 layout과 다른 스타일링 옵션도 사용 가능해요.

프로필 페이지에서 네비게이션 바 항목의 라벨과 아이콘을 'profile'로 변경해주고, 미리보기 창에서 네비게이션 설정을 확인할 수 있어요.
네비게이션 바에서 항목을 재정렬하려면 드래그하면 돼요.
네비게이션 바를 페이지에 표시하되, 네비게이션에는 포함하지 않고 싶은 경우 'always show navbar on page' 옵션을 끄고, 현재 페이지를 네비게이션에서 제외시킬 수 있어요.
반응형 가시성 설정에서는 네비게이션 바를 어떤 기기에서 보여줄지 선택할 수 있어요.
'no code low code > flutterflow' 카테고리의 다른 글
| 10-위젯트리 (0) | 2024.02.08 |
|---|---|
| 09-캔버스 (0) | 2024.02.08 |
| 07-디자인시스템-기본전환 (0) | 2024.02.08 |
| 06-테마위젯 (0) | 2024.02.08 |
| 05-사용자 아이콘 표시하기 - 로딩바 (0) | 2024.02.08 |