티스토리 뷰

빈도 높은 하이레벨 소개에 따르면, 오른쪽에 있는 '프로퍼티 패널'에서 선택한 위젯 또는 페이지에 대한 옵션을 설정할 수 있어요.
프로퍼티 패널에는 페이지와 위젯에 대한 옵션이 나타나고, 위젯에 대한 옵션은 해당 위젯의 구성에 따라 달라집니다.
추가적으로, 페이지와 위젯 프로퍼티에 대한 자세한 내용은 다음 영상에서 다룰 예정이에요.

페이지 속성은 페이지 맨 위에서 시작되며, 페이지 매개변수는 페이지간 데이터 전달 시 사용돼요.
iOS, Android 앱 및 웹에서 사용할 수 있으며 라우트 설정과 함께 네비게이션 기능을 제공합니다.
페이지 복제, 삭제, 이름 설정 등의 옵션이 있으며 탭을 통해 페이지 속성 및 위젯 속성 설정을 할 수 있습니다.
또한, 액션은 애플리케이션 논리를 정의하는 곳으로, 백엔드 호출, 애니메이션 트리거, 로컬 상태 변수 업데이트 등을 다룹니다.
백엔드 쿼리는 데이터베이스나 API 호출과 같은 백엔드 서비스에 데이터를 바인딩하는 곳이죠.

위젯이나 디자인 시스템 속성을 보기 위해서는 위젯을 클릭하면 됩니다.
위젯 이름을 명명하는 것이 중요한데, 검색 및 식별에 유용한 이름을 사용하는 것이 좋아요.
여기에서는 디자인 시스템에 대한 3가지 옵션이 있으며, 각각 위젯을 재사용 가능한 구성 요소로 만들어줘요.
테마 위젯으로 저장하면, 이전에 저장된 스타일과 동일하게 현재 스타일을 적용할 수 있어요.
선택한 위젯을 구성 요소로 저장하면, 어느 페이지에서든 사용 가능하고, 마지막으로, 여러 프로젝트에서 사용할 위젯이나 구성 요소를 템플릿으로 저장할 수 있습니다요.

웹 위젯의 공통 속성은 조건부 가시성, 반응형 가시성, 패딩 및 정렬로 구성돼요.
특정 위젯의 속성은 해당 위젯에만 적용되며, 조건부 가시성은 위젯을 언제 보이고 숨길지에 대한 설정이에요.
반응형 가시성은 장치별로 보일지 숨을지를 결정하며, 패딩과 정렬은 일반적인 레이아웃 속성이죠.
또한, 모든 위젯에서 볼 수 있는 공통 기능은 변수 아이콘이에요.
이 아이콘은 값의 설정을 위한 대화 상자를 제공하고, 동적인 값을 바인딩하는 것이 중요하답니다.
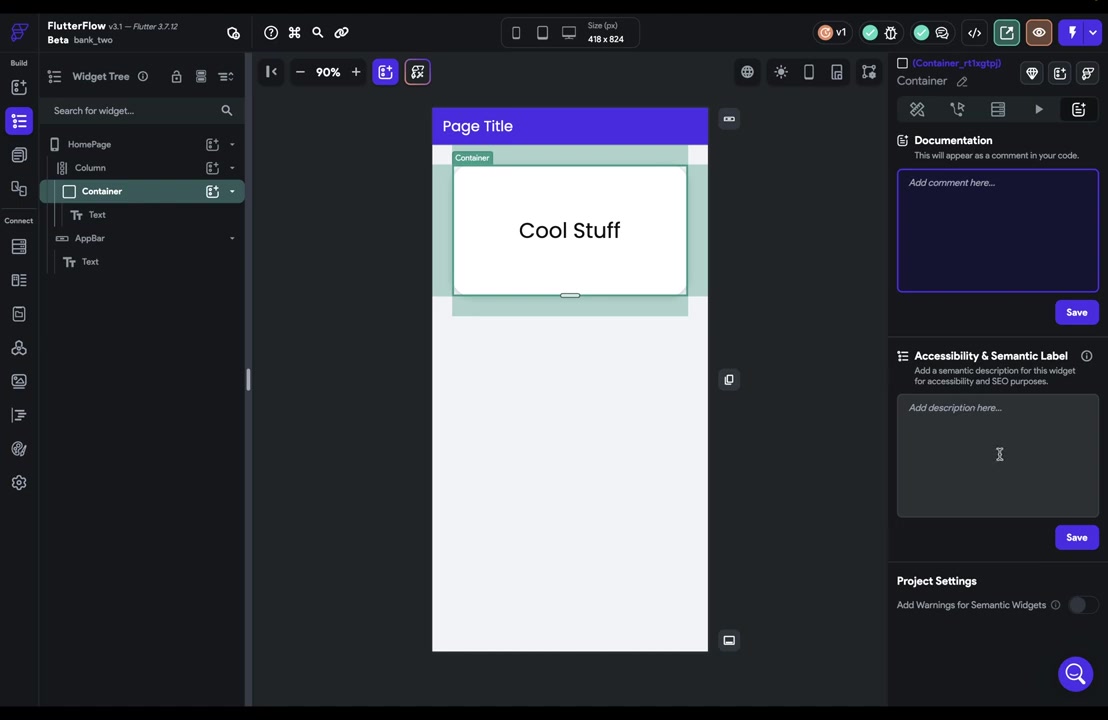
마지막으로 문서화와 접근성 및 의미 레이블은 위젯에 관한 주석 및 설명을 추가하는 옵션이에요.
이는 팀원들과의 조직화를 위해 유용하며, 접근성과 SEO에도 도움이 돼요.

위젯에서 다중 자식 요소를 가질 수 있는 경우, 다이나믹 자식 요소를 생성하는 옵션을 제공해요.
예를 들어, API 호출 또는 로컬 상태 배열 변수에서 항목을 가져와 자식 요소를 생성할 수 있어요.
API 반환된 배열을 기반으로 카드 또는 텍스트 목록을 생성할 수 있어요.
설정은 플루터플로우의 프로퍼티 패널에서 설정할 수 있어요.
'no code low code > flutterflow' 카테고리의 다른 글
| 17- 히든 위젯 (0) | 2024.02.08 |
|---|---|
| 15-유연한 위젯과 확장 위젯 비교 (0) | 2024.02.08 |
| 12- 위젯 소개 (0) | 2024.02.08 |
| 11-page & storyboard (0) | 2024.02.08 |
| 10-위젯트리 (0) | 2024.02.08 |
