티스토리 뷰

FlutterFlow의 숨겨진 위젯이란?
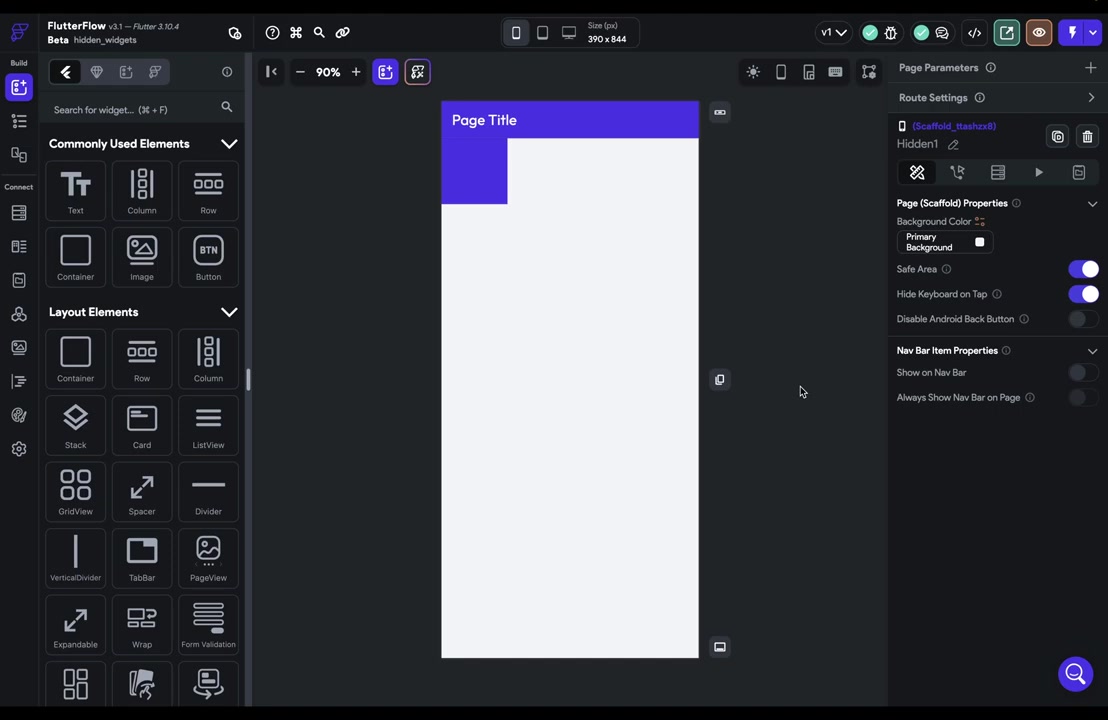
UI Builder에 표시되지 않는 '패딩(padding)', '확장(expansion)', '정렬(alignment)'과 같은 속성은 실제로는 위젯이에요.
Flutter에서는 위젯을 컨테이너 내부에 래핑하여 표현하고, FlutterFlow에서도 이런 위젯을 숨기는 대신 속성으로 노출시켜 사용성을 높이고 보다 쉽게 접근할 수 있게 제공하는 거에요.

FlutterFlow의 위젯 트리 작업의 효율성은 어떻게 증가하나요?
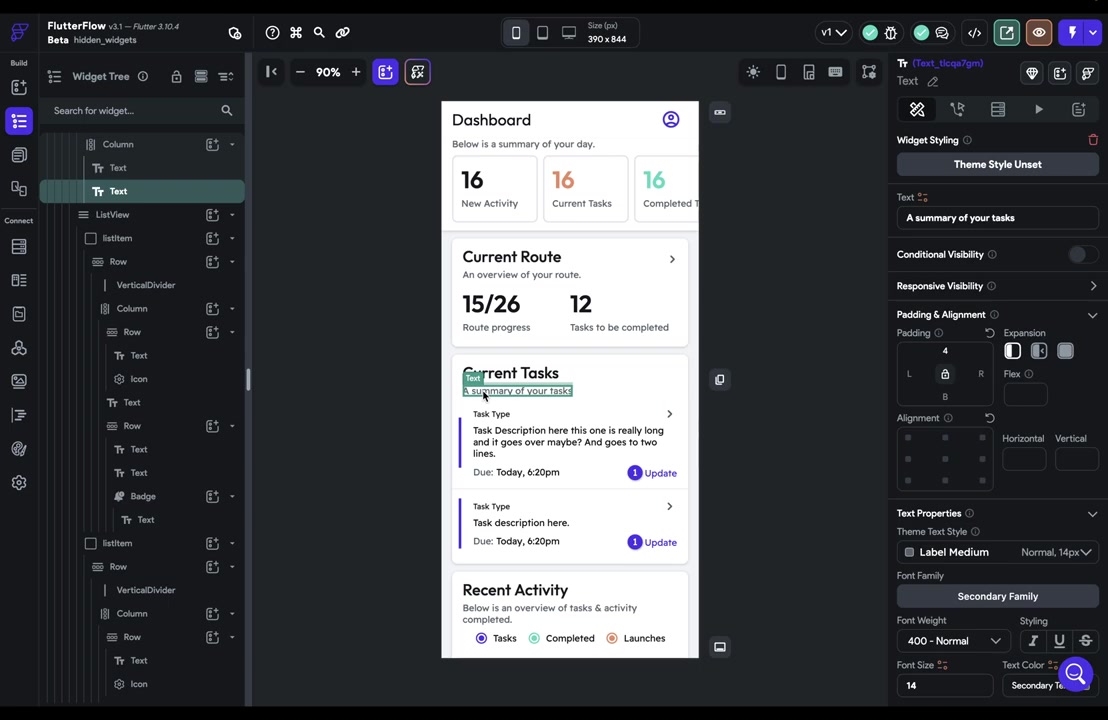
위젯 트리에서 위젯들을 찾고 변경하기 어려워지고, 위젯을 드래그하고 재정렬할 때 지저분해질 가능성이 있어요.
FlutterFlow는 이러한 문제를 해결하기 위해 위젯들을 속성으로 노출시킴으로써 작업을 정리하고 빠르게 처리할 수 있도록 도와줘요.
특히 패딩과 같은 속성은 주로 웹 디자인 배경에서는 소유하는 위젯의 속성으로 생각하는 편인데, FlutterFlow는 이를 고려하여 이러한 속성을 숨긴답니다.
이렇게 함으로써 디자이너와 개발자들에게 편의와 작업 효율성을 제공해줘요.

위젯 배치를 이해하기 위해 필요한 것은?
주축 정렬과 교차 축을 이해하는 게 필요해요.
예시로 설명하여 이해를 도와줄게요.
정렬 위젯을 감싸는 Align 위젯이 가로로 가득 차면, 자식 위젯들도 가로로 가득 차게 배치돼요.
가로로 가득 차게 배치된다는 것은 Align 위젯 문서를 통해 확인했죠.
만약 위젯 간 중간에 다른 위젯이 있다면 레이아웃을 이해하기 어려울 수 있어요.
이 때 코드를 확인하면 문제를 해결할 수 있어요.
'no code low code > flutterflow' 카테고리의 다른 글
| 19-컨테이너 (0) | 2024.02.08 |
|---|---|
| 18- 정렬 (0) | 2024.02.08 |
| 15-유연한 위젯과 확장 위젯 비교 (0) | 2024.02.08 |
| 13-속성 패널 (property panel) (0) | 2024.02.08 |
| 12- 위젯 소개 (0) | 2024.02.08 |
