색상 | 가져오기, AI 생성, 테스트 | FlutterFlow University
- 디자인 시스템의 색상 설정 방법 및 색상 유형
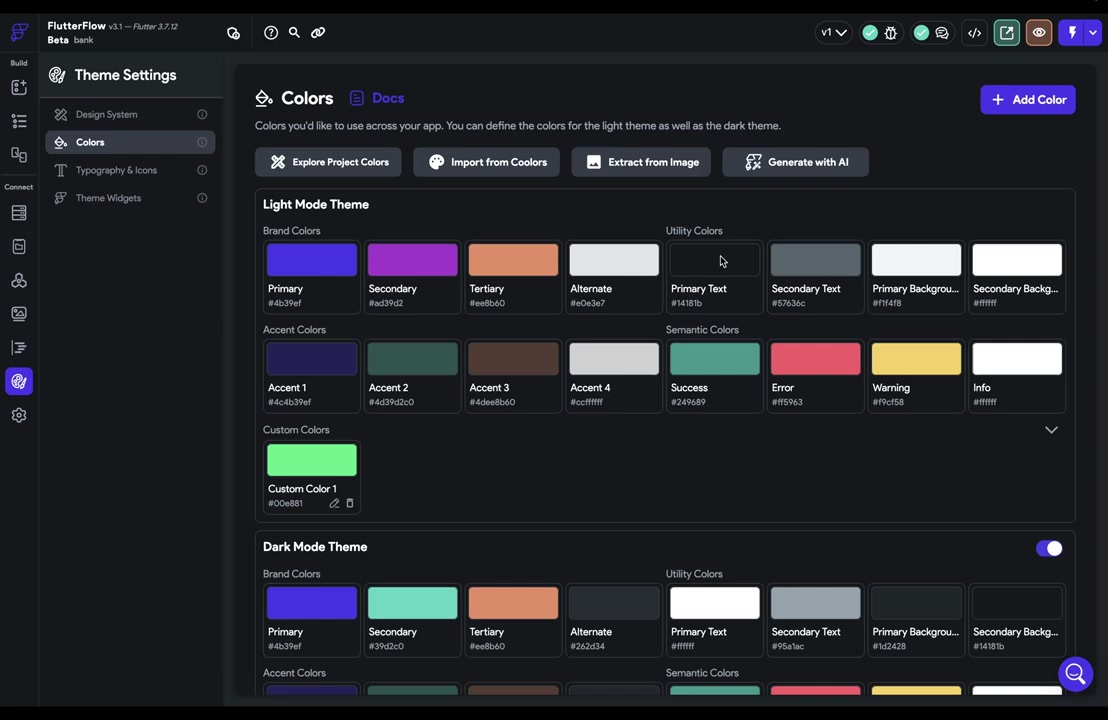
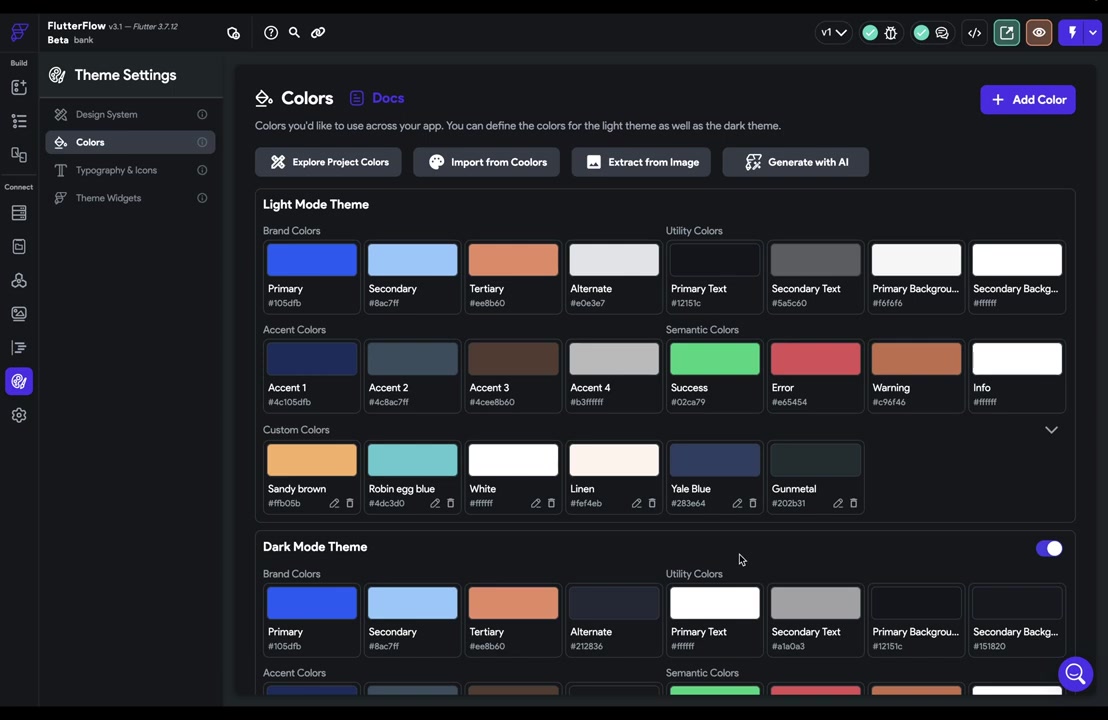
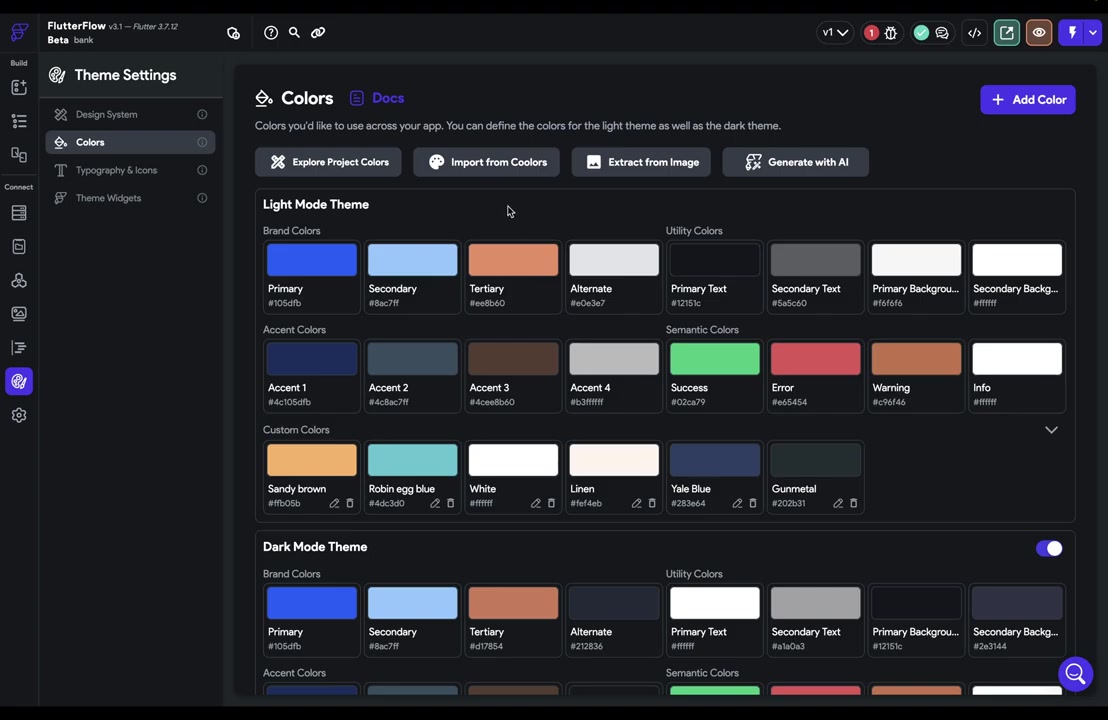
- '테마 설정'에서 '색상'을 클릭하여 색상을 설정할 수 있다.
- 색상을 가져오거나 색상 팔레트를 생성하고 테스트하는 세 가지 방법이 있다.
- Figma나 다른 디자인 시스템에서 이미 가져왔다면 해당 색상이 표시될 것이다.
- 만약 가져오지 않았다면 브랜드 가이드라인에 맞게 색상을 수정하거나, 필요한 색상을 추가할 수 있다.
- 색상은 브랜드 색상, 유틸리티 색상, 액센트 색상, 시맨틱 색상, 그리고 사용자 정의 색상으로 구분된다.
- 플러터로 라이트 모드와 다크 모드에 대비하여 색상을 설정하는 방법
- 라이트 모드에서 설정한 색상들을 다크 모드에 복제한다. 유틸리티 색상을 제외하고 동일하게 설정한다.
- 유틸리티 색상도 다크 모드에 뒤집어서 설정한다. 다크 모드에서는 색상을 뒤집게 되기 때문이다.
- 새로운 FlutterFlow 프로젝트를 설정할 때는 기본적으로 이 과정이 자동으로 수행된다. 다크 배경과 밝은 배경에 따라 텍스트 색상이 반대로 설정되어야 하기 때문이다.
- 마지막으로, 기타 색상들(브랜드 색상, 강조 색상, 의미론적 색상)을 검토하여 빛 모드와 동일한 시각적인 효과를 낼 수 있도록 조정해야 한다.
- FlutterFlow에서 색상 팔레트 생성하는 방법
- FlutterFlow에서는 새로운 브랜드 색상 팔레트를 입력하는 방법 외에 색상 팔레트를 생성할 수 있는 세 가지 방법이 있다.
- 'Coolers'라는 서비스에서 팔레트를 가져 오거나, 이미지에서 얻어올 수 있으며, AI를 통해 생성할 수 있다.
- 'Coolers'는 수많은 색 도구를 제공하기 때문에 색상 팔레트를 생성하기 좋다.
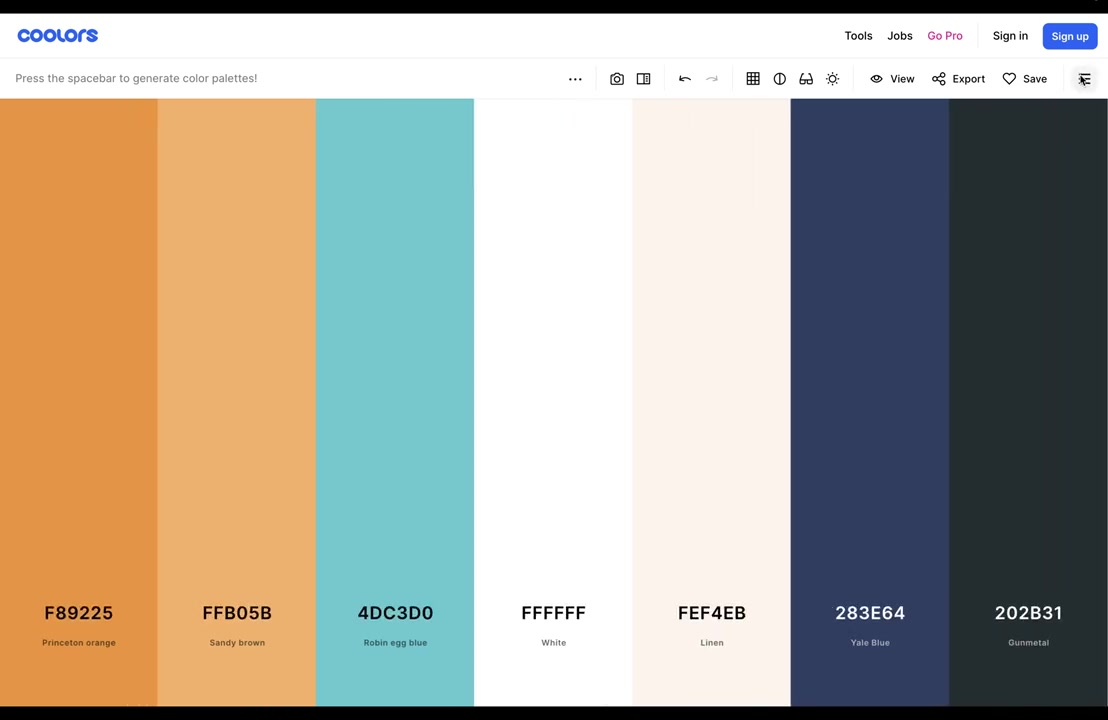
- 따라서 'Coolers'에서 색상 팔레트를 얻기 위해 여러 가지 방법을 제공하는데, 그 중 한 가지는 'spacebar'를 눌러 팔레트를 순환시키는 방법이 있다. 또한 여러 가지 옵션으로 팔레트를 정렬하고 'UI colors'와 같은 검색 기능을 이용하여 색상을 찾을 수 있다.
- FlutterFlow에서 색상 생성하는 두 가지 방법.
- 색상 팔레트를 마음에 들게 만든 후 export and code에서 해당 코딩 정보를 복사하여 FlutterFlow에서 import하여 사용 가능하다.
- 이미지에서 추출된 색상값을 보고 싶을 때에도 extract image에서 쉽게 사용 가능하다.
- 마지막으로, Extracted Colors에서 적합한 색상을 선택하여 palette를 생성할 수 있다.
- FlutterFlow에서 생성한 바이브랜드 컬러를 색상 값으로 사용하고 이후 불필요하다면 삭제할 수 있다.
- 색생활을 관리하는 방법 및 테스트
- 색상 팔레트를 구성하는 방법은 기본색을 선택하고 배경색을 설정한 다음 완료를 클릭하는 것이다.
- 또 다른 방법은 AI를 사용하여 팔레트를 생성하는 것인데, AI를 통해 색조와 스타일에 따른 다양한 색상이 생성된다.
- 테스트를 통해 앱에서 색상이 잘 어울리는지, 대비 비율이 적절한지, 라이트 모드와 다크 모드에서 일관성 있는 브랜드 컬러인지, 색각 이상을 고려한지 확인한다.
- 테마 설정 및 페이지 색 조정
- 맨 처음 필요한 것은 몇 개의 더미 페이지입니다.
- 다음으로 테마 설정으로 이동하여 첫 번째 페이지를 선택하여 작업을 진행합니다.
- 어두운 모드에서는 페이지 디자인에 대비하기 위해 보조 배경 색상을 조정해야합니다.
- 또한, 아이콘의 배경 색상도 브랜드 색상과 일치해야합니다.
- 페이지 디자인에서 색상 조합을 테스트하는 방법
- 임시로 추가한 테스트 페이지에서 색상 테스트를 하고, 만족스러운 색을 찾으면 해당 페이지를 삭제해도 된다.
- 만족스러운 색상을 찾기 위해 페이지 한 개 더 추가하여 'product page'의 색 조합을 테스트해보면서, 밝기가 적절하지 않은 부분에서도 적합한 색을 찾는 방법에 대해 가르쳐주었다.
- 색상 조합을 찾는 것은 여러 단계를 거치는 일이며, 이 과정에서 추가되는 색상도 있다.
- 모바일 앱을 디자인함에 있어서 대비 비율의 중요성을 강조하며, 이 과정을 통해 우리 앱이 좀 더 멋지게 보이게 됐다.
- 색상 일관성과 대비 비율이 중요하다.
- 색상 일관성을 확인하기 위해 빈 페이지를 생성하고 배경을 설정한다.
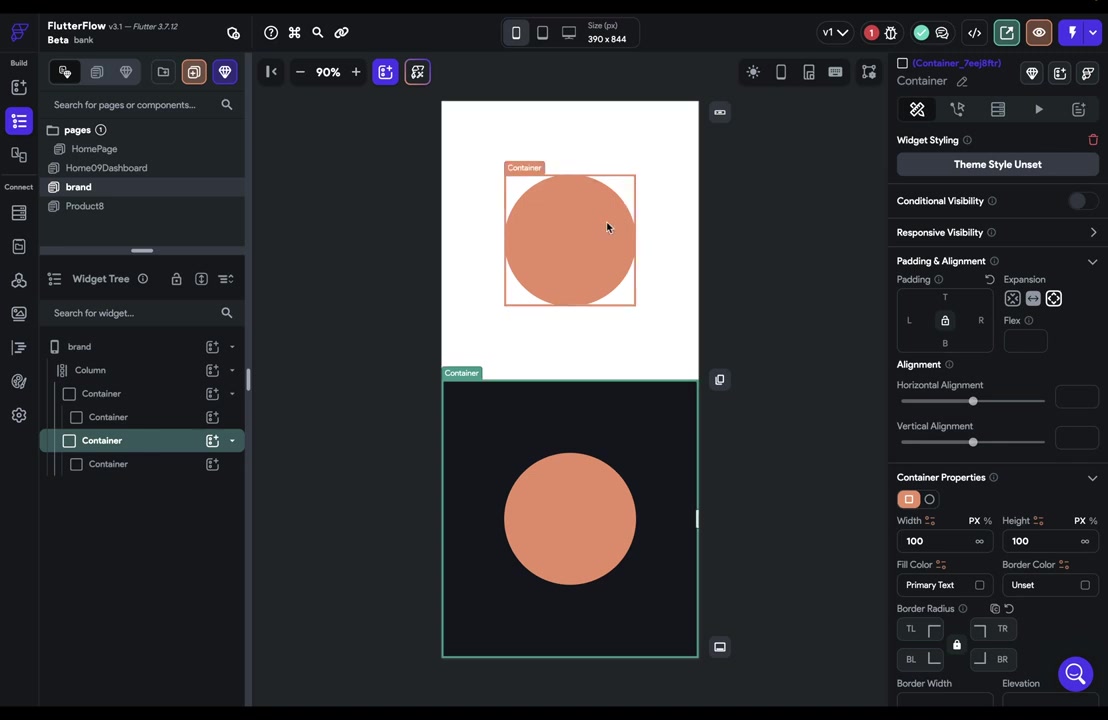
- 두 개의 컨테이너를 추가하여 밝은 배경과 어두운 배경을 구분한다.
- 각각의 컨테이너 안에 중앙에 요소를 배치한다.
- 색상의 밝기 값을 확인하여 대비 비율을 조절한다.
- 색상이 배경에 더 가까우면 더 부드러운 느낌이고, 배경과 대비가 크면 강렬한 느낌을 준다.
- 배경색에 따라 적절한 대비 비율을 유지하고, 색맹에 대한 테스트를 실시하세요.
- 배경색에 따라 디자인한 경우, 대비 비율은 표준이 되어야 하며, 강조하고자 하는 색상을 약화시켜야 합니다.
- 배경색이나 글자색 또는 둘 다 조정하여 대비를 조절할 수 있습니다.
- 만약 대비를 약화시키고 싶다면 값을 조정하고, 테마 설정에 반영해야 합니다.
- 더불어, 색맹에 대한 테스트도 실시해야 합니다. 'Color Service'에서 제공하는 도구를 사용할 수 있습니다.
- ️색盲 시뮬레이터를 활용하여 앱에서 색상 대비를 통해 구분할 수 있는 적절한 모습을 찾는 방법
- 선글라스를 씌운 색맹 모드로 색 대비를 시뮬레이션 할 수 있다.
- 색 대비는 앱에서 다른 요소들과 구별하기 위해 사용되므로 시뮬레이터에서 의도적으로 찾아볼 필요가 있다.
- 만약 색 대비가 감지하기 힘들 정도로 낮아진다면, 색 대비 조정이 필요하다.
- 대비가 높아질수록, 요소들 간의 차이를 시각적으로 구분하기 쉽다.
- 적절한 색 대비를 선택하면, FlutterFlow에서 색상 구성을 완료할 수 있다.

디자인 시스템에서 색상 설정 및 유형은?
'테마 설정'에서 '색상'을 클릭하여 색상을 설정할 수 있어요.
색상을 가져오거나 색상 팔레트를 생성하고 테스트하는 세 가지 방법이 있어요.
이미 가져온 경우에는 해당 색상이 표시됩니다.
가져오지 않은 경우 브랜드 가이드라인에 맞게 색상을 수정하거나 색상을 추가할 수 있어요.
디자인 시스템에서는 브랜드 색상, 유틸리티 색상, 액센트 색상, 시맨틱 색상, 그리고 사용자 정의 색상으로 구분됩니다.

플러터에서 라이트 모드와 다크 모드에 색상 설정하는 방법
라이트 모드에서 설정한 색상들을 다크 모드에 복제합니다.
유틸리티 색상을 제외하고 동일하게 설정합니다.
유틸리티 색상도 다크 모드에 뒤집어서 설정합니다.
다크 모드에서는 색상이 뒤집히기 때문입니다.
FlutterFlow를 새로 설정할 때는 이 과정이 자동으로 수행됩니다.
다크 배경과 밝은 배경에 따라 텍스트 색상이 반전되어야 하기 때문입니다.
마지막으로 브랜드 색상, 강조 색상, 의미론적 색상을 검토하여 라이트 모드와 같은 시각적인 효과를 낼 수 있도록 조정합니다.

FlutterFlow에서 색상 팔레트를 생성하는 방법?
FlutterFlow에서 새로운 브랜드 색상 팔레트를 입력하는 방법 외에 색상 팔레트를 생성할 수 있는 세 가지 방법이 있어요.
'Coolers'라는 서비스에서 팔레트를 가져 오거나, 이미지에서 얻어올 수 있으며, AI를 통해 생성할 수 있어요.
'Coolers'는 수많은 색 도구를 제공하기 때문에 색상 팔레트를 생성하기 좋아요.
따라서 'Coolers'에서 색상 팔레트를 얻기 위해 여러 가지 방법을 제공하는데, 그 중 한 가지는 'spacebar'를 눌러 팔레트를 순환시키는 방법이 있어요.
또한 여러 가지 옵션으로 팔레트를 정렬하고 'UI colors'와 같은 검색 기능을 이용하여 색상을 찾을 수 있어요.

FlutterFlow의 색상 생성 방법은?
FlutterFlow에서는 색상 팔레트를 만든 후 export and code를 통해 해당 코딩 정보를 복사해 FlutterFlow에서 사용 가능해요.
이미지에서 추출한 색상값도 쉽게 extract image에서 사용할 수 있어요.
마지막으로, Extracted Colors에서 적합한 색상을 선택하여 palette를 생성할 수 있어요.
생성한 색상값을 사용하고 이후에는 불필요하다면 삭제하면 돼요.

색상 팔레트를 구성하는 방법?
기본색을 선택하고 배경색을 설정한 다음 완료를 클릭하거나, AI를 통해 색조와 스타일에 따른 다양한 색상이 생성된다고 해요.
테스트를 통해 앱에서 색상이 잘 어울리는지, 대비 비율이 적절한지, 라이트 모드와 다크 모드에서 일관성 있는 브랜드 컬러인지, 색각 이상을 고려한지 확인한다는 것도 중요해요.

웹 페이지 디자인의 핵심 요소는?
몇 개의 더미 페이지부터 시작하는 것이 좋아요.
테마 설정으로 이동해서 첫 번째 페이지를 선택하여 작업을 진행해야 해요.
어두운 모드에서는 페이지 디자인을 위해 보조 배경 색상을 조정해야 하고, 아이콘의 배경 색상도 브랜드 색상과 일치해야 해요.

페이지 디자인의 색상 조합을 테스트하는 방법은?
임시로 추가한 테스트 페이지에서 색상 테스트를 해보고, 만족스러운 색을 찾으면 해당 페이지를 삭제해도 돼요.
만족스러운 색상을 찾기 위해 페이지 한 개 더 추가하여 'product page'의 색 조합을 테스트해봐요.
밝기가 적절하지 않은 부분에서도 적합한 색을 찾는 방법에 대해 배웠어요.
색상 조합을 찾는 것은 여러 단계를 거치는 일이며, 이 과정에서 추가되는 색상도 있어요.
모바일 앱을 디자인할 때, 대비 비율의 중요성을 강조하며, 이 과정을 통해 우리 앱이 더 멋지게 보이게 되었어요.

색상 일관성과 대비 비율의 중요성은?
색상 일관성을 확인하기 위해 빈 페이지를 생성하고 배경을 설정해요.
두 개의 컨테이너를 추가하여 밝은 배경과 어두운 배경을 구분하고, 각각의 컨테이너 안에 중앙에 요소를 배치해요.
색상의 밝기 값을 확인하여 대비 비율을 조절하면 됩니다.
색상이 배경에 더 가까우면 더 부드러운 느낌을 줄 수 있어요.
하지만, 배경과 대비가 크면 강렬한 느낌을 줍니다.
이렇게 색상 일관성과 대비 비율을 잘 조절하면 더 나은 디자인을 만들 수 있어요.

디자인 시 배경색과 대비비율 유지?
배경색에 따라 디자인한 경우, 대비 비율은 표준이 되어야 해요.
강조하고자 하는 색상을 약화시켜야 해요.
배경색이나 글자색 또는 둘 다 조정하여 대비를 조절할 수 있어요.
대비를 약화시키고 싶다면 값을 조정하고, 테마 설정에 반영해야 해요.
더불어, 색맹에 대한 테스트도 실시해야 해요.
'Color Service'에서 제공하는 도구를 사용할 수 있어요.

색감 장애를 위한 앱 디자인 방법
선글라스를 씌운 색맹 모드로 색 대비를 시뮬레이션 할 수 있어요.
앱에서 색 대비는 다른 요소들과 구별하기 위해 사용되므로 시뮬레이터에서 의도적으로 찾아볼 필요가 있답니다.
만약 색 대비가 감지하기 힘들 정도로 낮아진다면, 색 대비 조정이 필요해요.
대비가 높아질수록, 요소들 간의 차이를 시각적으로 구분하기 쉬워지죠.
이렇게 적절한 색 대비를 선택하면, FlutterFlow에서 색상 구성을 완료할 수 있답니다.
색상 | 가져오기, AI 생성, 테스트 | FlutterFlow University
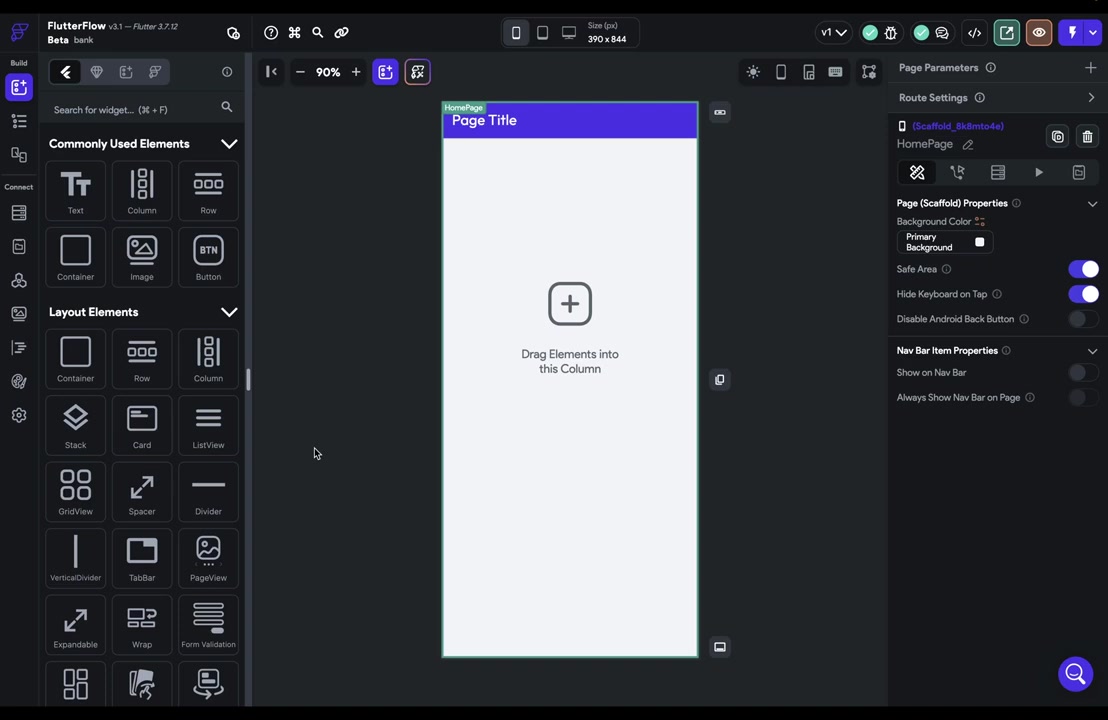
Let's set up our colors in our design system. So come over here to your theme settings in the bottom left here and click on colors. And there are three types of things you can do with colors: you can import colors, generate a color palette, and test your color palette. So first, let's import our colors. Now, if you've either imported from Figma or connected a design system, that would be over here in this design system. And here's your Figma import. And we have a video link below if you need to do that.
You will have already imported your colors. In that case, you want to simply confirm that you have all the types of colors you need. That is, we've provided labels for common app color types like background colors, success, error, and warning colors. And it's easy to forget that you need some of these secondary utility-type colors. So you just want to review that you have all the colors you need. But if you haven't imported from Figma already or another design system, then you can just modify the colors to match your brand guidelines. And there are a couple of ways you can do that. You can go into this hex code value right here and just paste in your value and hit return. Or you can come into the color itself and put in whatever color value your brand. Guidelines specify, and then accept. It also, if you mess up, you have Command Z to undo, and Shift Command Z to redo. If you need more colors, you can just come up to this big 'Add Color' button and add another one right here..
And you can specify the name of your color and change the value however you need or delete any colors. Now, we've divided the colors into five different color categories. We've got your brand colors, which are going to be your main brand colors. Then, we've got utility colors, and these are your text and your backgrounds. Then, we've got accent colors, semantic colors. That is, these are colors that you're going to use when you need some UI color for a system state. So let's say when some user action or an API call has been successful or errored out.
And then, finally, the last category will come in when you add another color, and that'll be custom colors. Now, one thing to note is that this is just to help you organize the color palette in your mind. But these categories don't restrict your designing in any way. You can use any color in any place that accepts a color. So there's no place where you can, like, only use utility colors.
Alright, so after you've set up your colors for light mode up here, you want to come down and... Set them up for dark mode and there are three steps. First, you want to duplicate all your colors so bring them down what you've set up in here identically down into your dark mode, except for your utility colors, and that's because in dark mode, these are going to be the things that are going to be reversed. That's the second step: bring down your utility colors, but reverse them..
Now, by default, when you set up a new FlutterFlow project, this will happen automatically because the whole idea of light and dark mode is one is on a light background and one is on a dark background, so the text needs to be the opposite color. The third and final step is that you will need to check your other colors: your brand colors, your accent colors, and your semantic colors so that they optically look like they're light equivalent because normally, colors, logos, brand assets are designed on a light background and all of your colors won't have a lightness value at perfect 50 percent. So, in order for it to look like the same color, you'll need to make slight adjustments. We'll review how to review color contrast in our last step, testing.
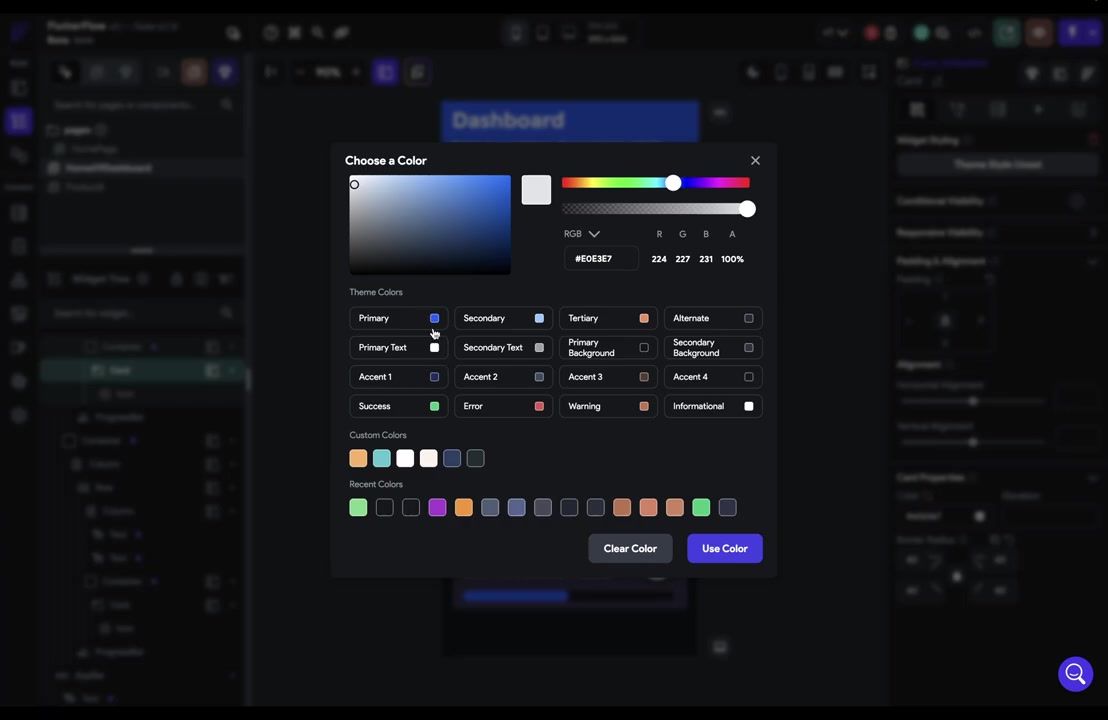
But real quickly, so if you come into your primary color here and change the color type to HSL, you can see. So we've got a lightness value of 58. That is, it is 8 percent closer to pure white than pure black. So, when that's up against a light background, it'll have less contrast than against a black background. So it'll look like this, and you would want to change it slightly like this so they look the same but they're actually not.
Okay, so that's importing your brand color dollars. Now, if you don't have a color palette, FlutterFlow provides three ways to generate a color palette. That is, right here, you can generate it from a service called Coolers, you can extract it from an image, or generate it from an AI. So, let's first start out with Coolers..
Now, Coolers is a color app that provides tons of color tools. So, let's jump over there and see what we've got available to us. So, to get or explore a palette, the most simplest way is to just press spacebar, and it's going to cycle you through a bunch of color palettes. You could also come into this menu right here and click explore, and you can see a lot of the most popular color palettes and sort them according to a bunch of helpful properties. You can also search. So, maybe you want to look for UI colors, and you can select it, and it'll load it into the main panel. Okay, great. So, let's close that.
Once you've got a palette you like, come here to export and code, and what you're looking for is this object right here, but you don't want that comma. You just want the actual object itself which will include the name of the color and the hex value. Okay, so let's copy that. Don't press copy because this will copy all the code here and all we care about is this object. Then let's jump back into FlutterFlow and we can just paste that in and import. And these are going to come in down here in your custom colors. So, if you want to use them for your main brand colors, you would just come in here, grab those values, and then paste them in. And then after you're done, you can just delete them because you don't need duplicate versions of those colors.
Okay, the second way to generate a palette is by extracting it from an image..
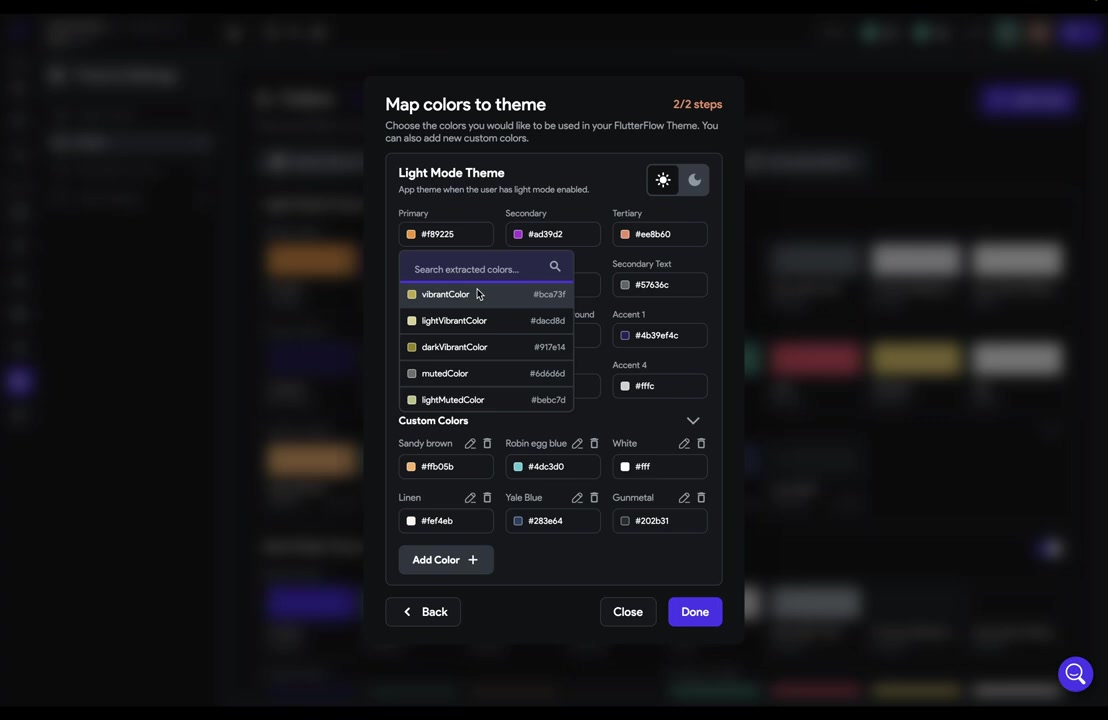
So, maybe you have an image that you really like the feeling of it, and you want your app to have that same feeling. Well, you can come in here to extract image and grab an image you like. So, here, if you want to delete any of them, you can, but let's continue. And then this last step is mapping. So, what you want to do is come in, when you select the color, you can map it to the colors we just extracted from the image.
So, we've got this color as Our primary color and we want our background to be this lighter color and so on. And when you're done, you can just click done. The last way is to come in with generate with AI, and you have the full flexibility of AI that we've all come to know and love. So maybe I want a color palette from anthropology, awesome! And this is pretty cool because it gets the style, a lot of muted tones with a muted primary which is kind of like the magazine. And the other cool thing is that we have this very powerful interface to test it. So we can come and select a different page. Once again, we don't have another page set up, but you could do that here. You could see all the brand colors. You could refresh that query, so you get another variation on these. And you can come over here to this explore tab where it's giving you a bunch of different type and color variations generated from that query. So this is our current theme that is the one back here, not the one in here. And then we can see this was the one we are seeing in this screen right here..
But then we have a couple of different options, and so it switched out and gave us a different body type choice, and you can select this to see it and look through all of the different options. Super cool, and of course this... It works with dark and light mode. All right, so I'm going to choose this one right here and save changes. Okay, so that's importing your palette and generating.
And the last step is testing it. So when we're testing our app, we're going to test for four things. First is just does it look good? Do these colors go well together when they're implemented in a design? Second, we're looking for contrast ratios. That is, when colors are stacked on top of each other, is there enough contrast? Are those elements distinguished enough? Third, we're looking for brand consistency with our colors. Specifically, are they consistent across light mode and dark mode? And lastly, we're checking for how our colors work with color blindness.
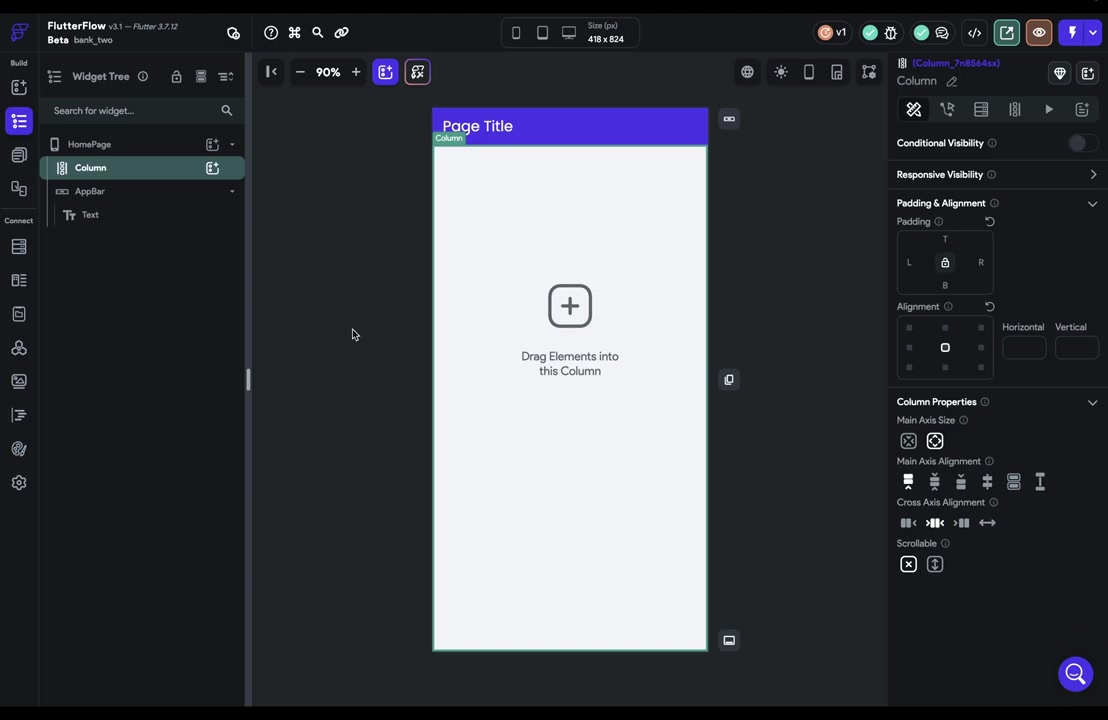
Okay, so the first thing that we need is we need some pages. We need some dummy pages. So let's just come over here and let's just grab a template page. And we're gonna grab this dashboard page right here. The name doesn't matter. And let's grab, let's say, a product page down here. Great! Now, we can go back to our theme settings and into "Explore Project Colors", and then let's select our first page we made. And that looks great! Now, of course, this is working like this because this page was set up with the primary color bound. Here, and here, and here. Etc..
And, you can of course go to the page and make adjustments. We'll be doing that in a second. So, this page looks good. Now, let's check it in dark mode. And, we can see here we've got a problem. And, that is this secondary background on these cards right here doesn't have enough contrast with our primary background right here. So, let's come into our secondary background here and let's just bring it up a little bit. Beautiful! Now, we can see that they're actually cards. The next thing is we see that the backgrounds of these icons should match this brand color here. So, let's just save that change and go in here, go into our dashboard page. Select that little card and change this color to our primary color.
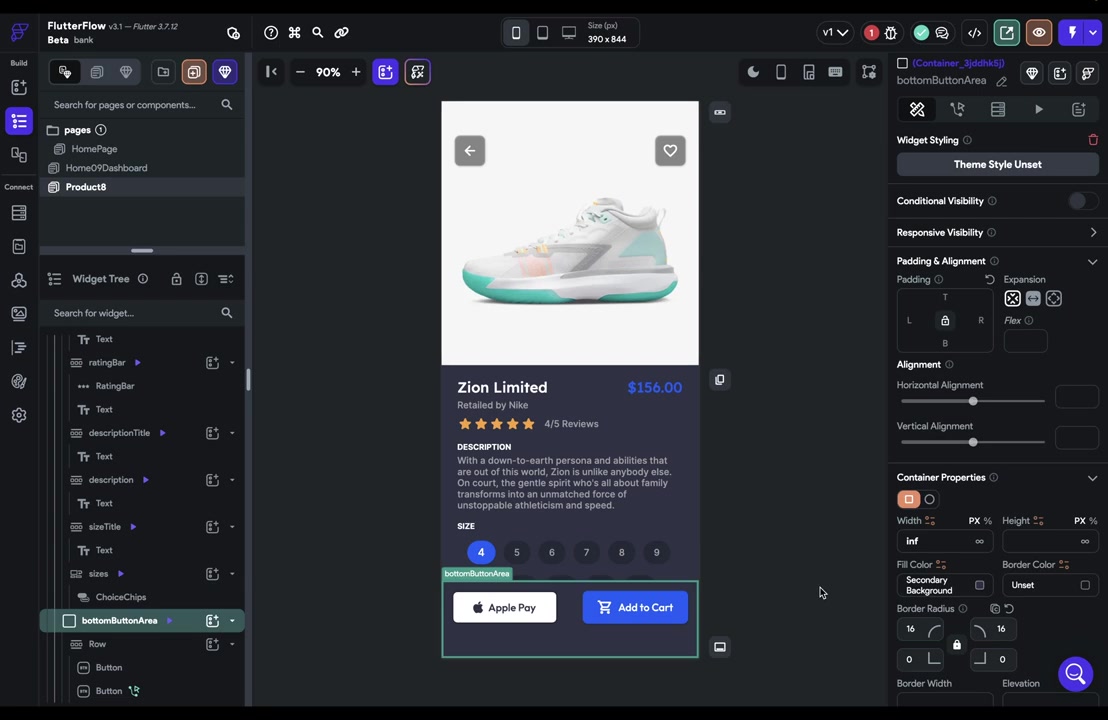
Beautiful! And the other one, great! And once you feel good about those colors, you can of course delete these pages because you're just using them to test your color palette. All right, let's look at one more page. So, come back in here, explore project colors. And, let's go to this products page. And, once again, this bottom sheet down here should probably be set to dark. So, let's just go in there and make that change. Come in here and grab this bottom button area and set it to secondary background. But that's not... Exactly right because the contrast ratio between this and the background is not great, and you've got some options here. You could add a greater drop shadow, maybe a border..
You could bump up the fill color here to be lighter, which maybe means that you need to add in additional color in your custom colors. And this is the whole process of testing your colors. Like maybe you didn't realize you needed this tertiary background color. Okay, so this is great. Our app is looking good. We've tested our contrast ratios.
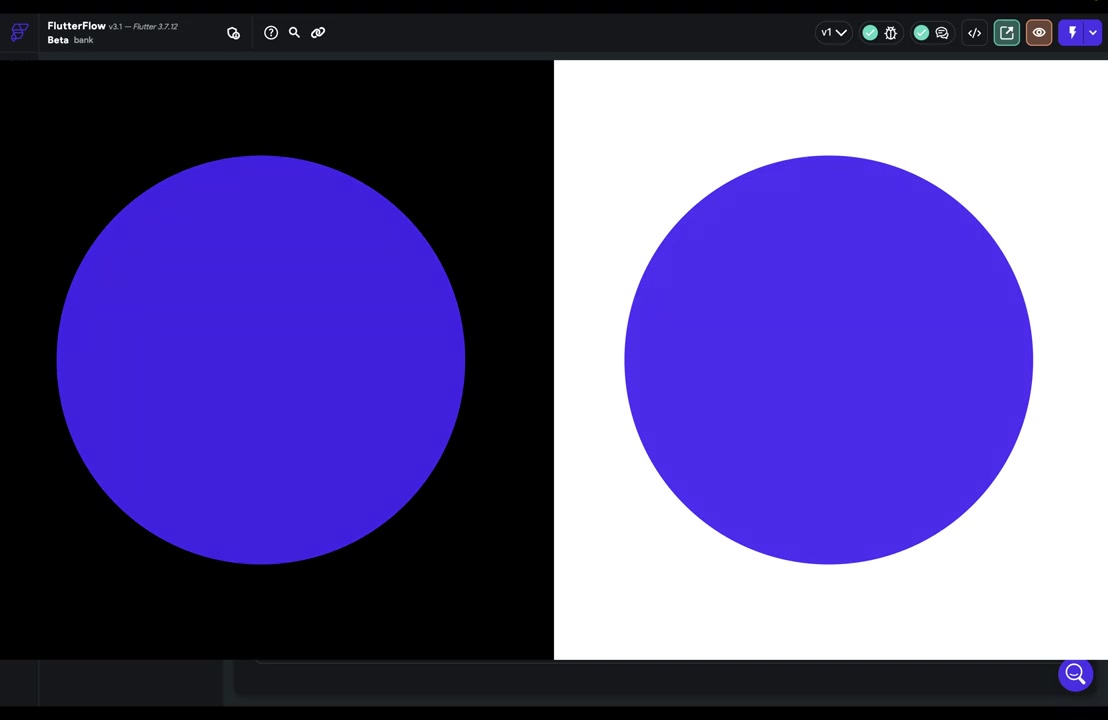
Now let's check for brand consistency with our colors. And here's a little trick I want to show you. So let's just create a blank page. We're just going to call this brand. Let's switch it to light mode. We're going to get rid of our app bar. We're going to add in two containers here. Let's just expand this first, and we're going to duplicate it. And let's take our column here and expand it. Okay, great. So one of these is going to be our primary light background, the other one is going to be our dark background, which will be our primary text because remember those are switched. And then inside each of these, we are going to add in another container. We're going to center it in the middle. So there we go. Let's just make it. A circle, give it a little bit more diameter, and let's just take our tertiary color. We're going to copy that and then paste it into this container. Beautiful, okay. So, we're really looking for two things here. One is that we're looking that our brand colors look consistent across dark and light, and second, we want the contrast ratio to be optically the same between the background and the foreground..
But why does that matter? Well, because that gives your app its distinct feeling. Because if there's a huge contrast ratio, it's going to feel a little bit more punchy, as opposed to if the contrast ratio is smaller, it'll feel more subdued. And if we come into our tertiary color here and we check its lightness value, we can see it's at 65. So it's 15 closer to pure white. So you can think about it this way: this color is 15 closer to its background, as opposed to this against the dark. So this is a subtler feeling, and this is a punchier feeling.
And whatever you change will depend on what you primarily designed it for. So if you designed it on a white background, then this contrast ratio should be canonical. It should be the standard, so this punchier one you want to subdue. And of course, there are two ways to do that. You could change the... Background or this color or both, you can move them slightly towards each other. So if we want to remove these, closer we can just bring this down a little bit. Great. And so that feels a little bit more subtle. Now, this is an art. Get some feedback and once it feels good, that's great. Now, sometimes the difference won't be big enough that you want to make any serious changes. But if you do want to make the change, once you feel good about that contrast, then just copy this value in here and then go back to your theme settings. And in that dark mode, you would just come here and paste it in. Beautiful. All right..
The last testing thing that you should do is check for color blindness and there are a lot of tools out there, but that Color Service has a great one. So let's jump back over there.
So, if you come into these sunglasses right here, it's going to give you a bunch of different types of color blindness to simulate. So, here is your palette up here and here's the simulated color palette down here and you can click through these, okay? But what are you looking for? The main thing you're looking for is that in the colorblind simulated palette, the contrast ratio, the difference between your colors, does not become so close to be. Indistinguishable because you use colors to make distinctions between things in your app. So, if they're no longer able to make that visual distinction, you might want to consider slightly altering your palette to make the contrast work for colorblindness. So, for instance, here you can see that there's quite a bit of contrast between these colors, and these are getting close to each other. Now, these are still different enough to be distinguished, but this is the type of thing that you want to look out for.
Alright, that's it! You've set up your colors in FlutterFlow...
'no code low code > flutterflow' 카테고리의 다른 글
| 06-테마위젯 (0) | 2024.02.08 |
|---|---|
| 05-사용자 아이콘 표시하기 - 로딩바 (0) | 2024.02.08 |
| 04_Fonts (2) | 2024.01.17 |
| 02_Figma import (0) | 2024.01.17 |
| 01_Design system (0) | 2024.01.17 |