티스토리 뷰
피그마 가져오기 | FlutterFlow 대학
- ️️ Figma에서 디자인에 대한 색상과 타이포그래피를 가져오는 방법
- Figma에서 디자인에 대해 기본 설정을 해야 색상과 타이포그래피를 가져올 수 있으며, 이를 올바르게 설정해야 한다.
- 기본적으로 Figma는 디자인에서 타입 스타일과 색상을 생성하지 않는다.
- FlutterFlow를 사용하여 가져올 것은 디자인의 텍스트 스타일과 색깔 스타일이다.
- 포토샵 디자인 시스템에 오브젝트 디자인 관련 작업법 소개
- 디자인에서 발견한 로컬 스타일을 그대로 적용하면, 오브젝트와 함께 스타일이 금방 추가된다.
- 오브젝트를 선택한 후, 색깔 채우기를 클릭해 디자인에서 추가된 로컬 스타일을 확인한다.
- 이것을 디자인 시스템에 추가한 후, 이름과 스타일을 설정하여 디자인 시스템에 적용한다.
- 예시로 추가한 것이 색상과 텍스트 스타일이니, 필요한 디자인에 직접 적용할 수 있다.
- UI 디자인을 통해 은행 앱을 구축하고 FlutterFlow에서 Figma 테마를 가져옴
- 다양한 웹과 모바일 페이지를 가진 은행 앱의 UI 디자인을 사용하여 실제 예시를 보여줌.
- FlutterFlow에서 피그마 테마를 가져올 때 URL과 액세스 토큰이 필요하며, 액세스 토큰은 피그마 대시보드에서 개인 액세스 토큰을 얻는 과정을 설명함.
- 피그마 테마로부터 가져온 색상을 색상 매핑하여 메인 테마 색상으로 지정하고, 타이포그래피 매핑을 통해 피그마의 글꼴을 매칭함.
- 이렇게 해서 Figma에서 가져온 색상과 글꼴이 모두 매핑되었음.

Figma에서 색상과 타이포그래피 가져오기
Figma에서 색상과 타이포그래피를 가져오려면, 색상과 타이포그래피에 대한 기본 설정을 하고 올바르게 설정해야 해요.
기본적으로 Figma에서는 타입 스타일과 색상을 생성하지 않아요.
FlutterFlow를 사용하여 가져올 수 있는 것은 디자인의 텍스트 스타일과 색깔 스타일뿐이에요.

포토샵 디자인 시스템에 오브젝트 디자인 추가하기
디자인에서 발견한 로컬 스타일을 그대로 적용하면, 오브젝트와 함께 스타일이 금방 추가돼요.
오브젝트를 선택하고 색깔 채우기를 클릭해 디자인에서 추가된 로컬 스타일을 확인하고, 디자인 시스템에 추가해요.
이름과 스타일을 설정해 디자인 시스템에 적용하면 필요한 디자인에 직접 적용할 수 있어요.

FlutterFlow에서 Figma 테마를 가져오기 위해서는 어떤 정보가 필요한가요?
다양한 웹과 모바일 페이지를 가진 은행 앱의 UI 디자인을 사용하여 실제 예시를 보여줘요.
FlutterFlow에서 피그마 테마를 가져올 때 URL과 액세스 토큰이 필요하고, 액세스 토큰을 얻기 위해서는 피그마 대시보드에서 개인 액세스 토큰을 얻는 과정을 설명해준대요.
피그마 테마로부터 가져온 색상을 색상 매핑하여 메인 테마 색상으로 지정하고, 타이포그래피 매핑을 통해 피그마의 글꼴을 매칭해요.
이렇게 해서 Figma에서 가져온 색상과 글꼴이 모두 매핑되었어요.
피그마 가져오기 | FlutterFlow 대학
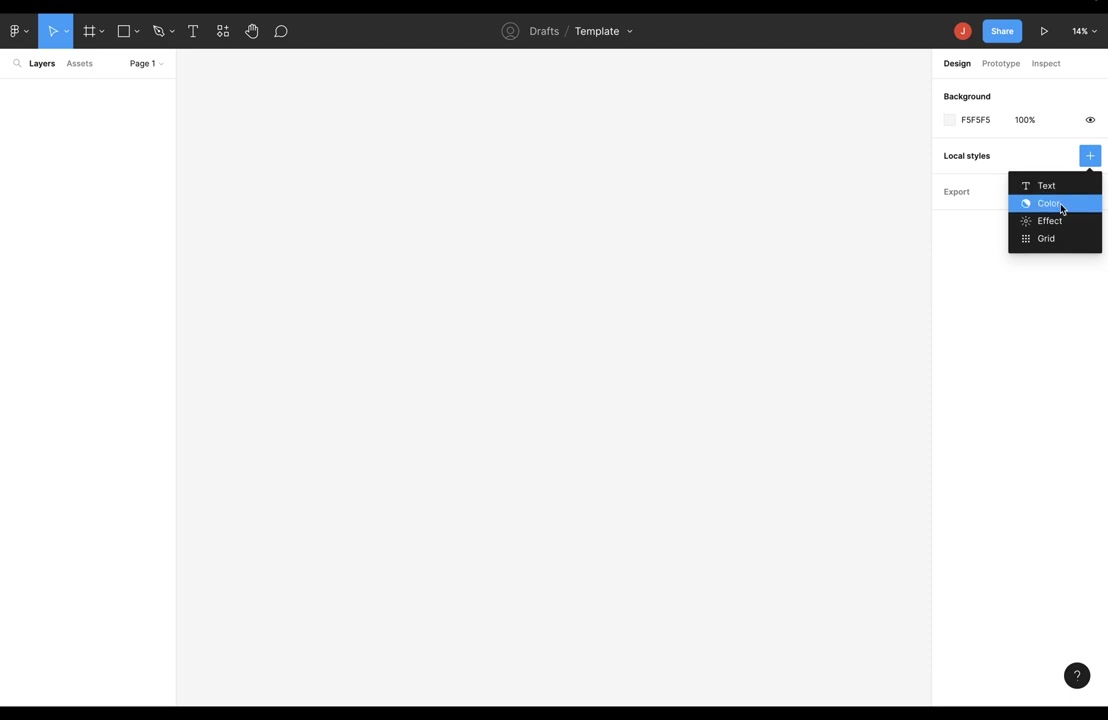
In this video, I want to show you how to import colors and typography from a Figma theme. But before we do that, let me show you how it has to be set up in Figma for this import to work. So, by default, Figma doesn't generate type styles and colors from your design, and that's a good thing because typically, designers will be doing many iterations on the design, and so you'll have lots of colors and type styles that they were working with, which aren't going to make it into the final design. So, if you get a Figma file but it doesn't have all the type and colors set out correctly, here's how you do it. So, I'm just in a blank Figma file right here, and what we're looking for is these local styles right here. So, I could click on this right here and add a style. What FlutterFlow is going to import is the text styles and the color styles.
But because you're going to be working with a theme from your designers, let me show you how to add these from the designs themselves. So, let's say you've got a shape right here with a color, and let's just change it to something that's easier to see. You can see these local styles when nothing is selected, so when you select it, you see the properties. But you just need to unselect it, and then you can see your local. Styles, so what you want to do is select the object whose color you want to add to the design system. Go over to the fill and click on these four dots right here to open it up. Then you can just click on the plus sign to add it to your design system..
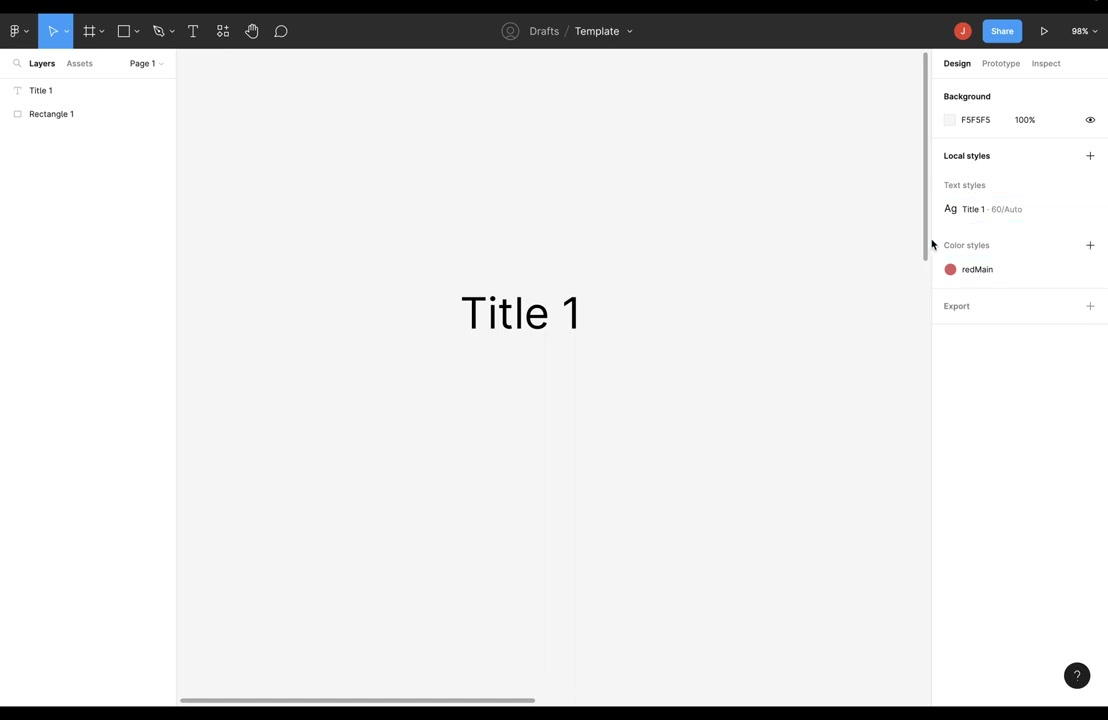
You can give it a color and create a style. Now, if we deselect that, we can see in our design system that we now have color styles, including a red one. Let's do the same thing with typography. Let's select this text, put something in here, make it a little bigger, and zoom in. Again, go over to these dots right here, add the style, give it a name, and create a style. Now we have a text style as well as a color style. Okay, great. So that's all good.
But for input, let me use a fully fleshed out UI design to give a more real-life example of how this works. Here, I've got the banking app that we're going to be building with different pages for both web and mobile. Currently, nothing is selected, so you can see all the type and color options down here. And of course, if you want to delete any of these, just select it and press backspace or delete. Now, let's import this into our design system in FlutterFlow. We're going to need two things: the URL of the Figma file and... I need an access token. So, let me show you how to get that access token. You want to go back to your main Figma dashboard, and come up into the top right into your account and settings. And scroll down to personal access tokens. And this is going to be for our bank app, so just give it a name. It really doesn't matter what you call it. And when you hit enter, you'll be given your access token. You won't be able to see it again after you generate it, so make sure you copy it down. But you're probably only going to use it once..
So, let's copy this token, and now you're ready to go into FlutterFlow. Alright. So, let's import our Figma theme. I'm going to put in that access token and the URL, and import the theme. This should just take a few seconds.
All right, so first it will handle the import of the colors. And so, here are all the colors that it took from those local styles. And so, even if you had excess colors in there you didn't want, you can get rid of them here before we map them into our main theme colors. Because in our next screen, we're going to do the mapping.
So, let's import and continue. And so, here's where we map it. So, what you want to do is you want to go into each color. So, this primary one right here, and you'll be able to search through those colors. These are. The ones from Figma, and so you can go down and select the ones that you want. And of course, you can add any utility colors you want and do your dark mode. Okay, that's great. Save and continue.
And once again, in these last steps, we're going to do the same thing but with typography. Remove any styles you don't want, continue, and now here's the mapping. So we've got Title One, and once again these are coming from Figma, and you can just map them how you want, boom! And when you're done, save and finish great, so now all our colors and all our type is mapped from Figma...
'no code low code > flutterflow' 카테고리의 다른 글
| 06-테마위젯 (0) | 2024.02.08 |
|---|---|
| 05-사용자 아이콘 표시하기 - 로딩바 (0) | 2024.02.08 |
| 04_Fonts (2) | 2024.01.17 |
| 03_Color import generate test (0) | 2024.01.17 |
| 01_Design system (0) | 2024.01.17 |
